लेख का शीर्षक: वेबसाइट के लिए इमेज कंप्रेसर [ऑनलाइन और ऑफलाइन तरीके]
वेबसाइटों के लिए विज़ुअल अपील जोड़ने और आकर्षक सामग्री बनाने के लिए छवियां आवश्यक हैं। यह जानना आवश्यक है कि किसी वेबसाइट के लिए छवि का आकार मायने रखता है। यदि यह बहुत बड़ा है, तो आपकी वेबसाइट धीरे-धीरे लोड होगी और खराब देखने का अनुभव प्रदान करेगी। उस स्थिति में, आपको अपनी छवियों को विभिन्न कारणों से संपीड़ित करना होगा जो आपकी वेबसाइट को लाभ पहुंचाते हैं। यह पोस्ट आपको सिखाएगी वेब के लिए इमेज को कंप्रेस कैसे करें. इसके अलावा, यह छवि कम्प्रेसर पेश करेगा जिस पर आप भरोसा कर सकते हैं। क्या आप इन तरीकों को सीखने के लिए तैयार हैं? यदि ऐसा है, तो निम्न जानकारी पर आगे बढ़ें।

पृष्ठ सामग्री
भाग 1। वेबसाइट के लिए सर्वश्रेष्ठ छवि आकार का परिचय दें
वेबसाइट के लिए छवि के आकार पर तीन कारणों से विचार करना आवश्यक है: पृष्ठ गति, रैंकिंग और उपयोगकर्ता अनुभव। आपकी छवि के आकार में खराब विकल्प आम तौर पर एक ही समय में इन तीनों मेट्रिक्स को प्रभावित कर सकते हैं। इसके साथ, आपको एक वेबसाइट के लिए सबसे अच्छा छवि आकार चुनना होगा, क्योंकि यह उन सभी को बेहतर बनाने में मदद कर सकता है।
उपयोगकर्ता अनुभव और वेबसाइट पृष्ठ की गति और रैंकिंग में सुधार के लिए हम आपको वेबसाइट के लिए सर्वश्रेष्ठ छवि आकार से परिचित कराएंगे:
| वेबसाइट छवि प्रकार | छवि आयाम | छवि पहलू अनुपात |
| पृष्ठभूमि छवि | 1920 × 1080 पिक्सल | 16:9 |
| वेबसाइट बैनर | 250 × 250 पिक्सेल | 1:1 |
| ब्लॉग छवि | 1200 × 630 पिक्सेल | 3:2 |
| हीरो इमेज | 1280 × 720 पिक्सल | 16:9 |
| लोगो (स्क्वायर) | 100 × 100 पिक्सेल | 1:1 |
| लोगो (आयत) | 250 × 100 पिक्सेल | 2:3 |
| सोशल मीडिया आइकन | 32 × 32 पिक्सेल | 1:1 |
| फ़ेविकॉन | 16 × 16 पिक्सेल | 1:1 |
| थंबनेल छवि | 150 × 150 पिक्सेल | 1:1 |
| लाइटबॉक्स छवियां (पूर्ण स्क्रीन) | 1600 × 500 पिक्सेल | 16:9 |
भाग 2. वेब के लिए इमेज को कंप्रेस क्यों करें
आपको वेबसाइट के लिए इमेज को कंप्रेस करने की आवश्यकता क्यों है? यह भाग आपके लिए इस प्रश्न का उत्तर देगा। इसके साथ, आपको इस बात की व्यापक समझ होगी कि वेबसाइटों के लिए इमेज को कंप्रेस करना क्यों आवश्यक है। आगे की हलचल के बिना, निम्नलिखित जानकारी के साथ आगे बढ़ें।
- कंप्रेस्ड इमेज वेबसाइट की स्पीड बढ़ा सकती है और वेबसाइट को तेजी से लोड करने में मदद कर सकती है।
- यह आपकी वेबसाइट पर आने वाले उपयोगकर्ताओं को सर्वोत्तम अनुभव प्रदान करता है।
- कंप्रेस्ड इमेज को अपलोड होने में कम समय लगता है।
- यह न केवल आपकी वेबसाइट पर बल्कि आपकी हार्ड ड्राइव या क्लाउड स्टोरेज पर भी कम स्टोरेज स्पेस लेता है।
- कंप्रेस की गई इमेज स्क्रीन पर असली इमेज जितनी ही शार्प दिखती है।
- संपीड़ित छवियां वेबसाइट के प्रदर्शन और खोज इंजन अनुकूलन रैंकिंग में सुधार कर सकती हैं।
भाग 3. वेब के लिए इमेज को कंप्रेस कैसे करें
1. ऑनलाइन तरीका: फ्री इमेज कंप्रेसर ऑनलाइन
यदि आप उस तरह के उपयोगकर्ता हैं, जो आपका काम ऑनलाइन करना पसंद करते हैं, तो भरोसा करें विडमोर फ्री इमेज कंप्रेसर ऑनलाइन। यह एक वेब-आधारित छवि कंप्रेसर है जो उपयोग और उपयोग करने के लिए स्वतंत्र है। इसके लिए आपको अपने खाते में साइन इन करने की आवश्यकता होती है और आपको अपने डेस्कटॉप पर कोई प्रोग्राम स्थापित करने की आवश्यकता नहीं होती है। इस वेब-आधारित छवि कंप्रेसर का एक सीधा इंटरफ़ेस है, जिससे पहली बार या पेशेवर उपयोगकर्ताओं को नेविगेट करना आसान हो जाता है। इस प्लेटफॉर्म की अच्छी बात यह है कि यह इमेज को कंप्रेस करने के लिए विभिन्न बिंदु प्रदान करता है। उल्लिखित बिंदुओं में से एक यह है कि संपीड़ित छवियां वेब पेजों को तेज़ी से लोड करती हैं। इसके साथ, वेब ब्राउज़र में शानदार उपयोगकर्ता अनुभव प्रदान करने के लिए वेब के लिए अपनी छवियों को कंप्रेस करने पर विचार करें।
यदि यह प्लेटफॉर्म आपके छवि प्रारूप को संकुचित कर सकता है तो आपको चिंता करने की आवश्यकता नहीं है क्योंकि यह विभिन्न प्रारूपों का समर्थन करता है। ये प्रारूप जेपीजी, जेपीईजी, पीएनजी, एसवीजी और जीआईएफ हैं, जिन्हें 80% तक अनुकूलित और संपीड़ित किया जा सकता है और उच्च गुणवत्ता वाली छवियों को बनाए रखा जा सकता है। यह बैच संपीड़न का समर्थन करता है, इसलिए यदि आप समय बचाना चाहते हैं, तो आप उन्हें अलग-अलग संपीड़ित करने के बजाय एक साथ कई छवियां जोड़ सकते हैं। इसके अलावा, यह छवि की विशेषताओं और गुणवत्ता का त्याग किए बिना उनके मूल आकार के 60% तक की छवियों को संपीड़ित कर सकता है।
यहां, हम विडमोर फ्री इमेज कंप्रेसर ऑनलाइन का उपयोग करके वेब के लिए इमेज को कंप्रेस करने के बारे में चरण-दर-चरण प्रक्रिया प्रस्तुत करते हैं:
चरण 1. विडमोर फ्री इमेज कंप्रेसर ऑनलाइन पर जाएं
आरंभ करने के लिए, अपने ब्राउज़र का उपयोग करके, Vidmore Free Image Compressor Online की आधिकारिक वेबसाइट देखें। एक बार मुख्य इंटरफ़ेस पर निर्देशित होने के बाद, वेब-आधारित छवि कंप्रेसर का उपयोग करके अपनी छवियों को संपीड़ित करें।
चरण 2. विडमोर फ्री इमेज कंप्रेसर ऑनलाइन में छवियां जोड़ें
मुख्य इंटरफ़ेस के मध्य भाग में जाएँ। यहां, आपको एक बटन दिखाई देगा जहां आप अपनी छवियां जोड़ेंगे। इसके अलावा, आपको यह बताने वाली जानकारी दिखाई देगी कि आप एक बार में 40 इमेज और 5 मेगाबाइट जोड़ सकते हैं। यदि आप कम समय बिताना चाहते हैं, तो आप उन्हें अलग-अलग कंप्रेस करने के बजाय एक साथ अपलोड कर सकते हैं।
क्लिक करें (+) साइन करें, और वेब-आधारित टूल स्वचालित रूप से आपका डेस्कटॉप फ़ोल्डर खोल देगा। फिर, उन छवियों का चयन करें जिन्हें आप संपीड़न से गुजरना चाहते हैं, और बाद में छवि फ़ाइल का आकार कम हो जाएगा।

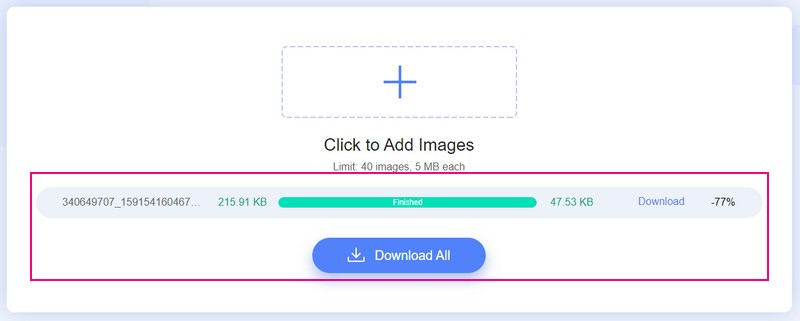
चरण 3. संपीड़ित छवियां डाउनलोड करें
एक बार जब आप छवियों का चयन कर लेते हैं, तो आप देखेंगे कि वे अपलोडिंग और कंप्रेसिंग प्रक्रिया से गुजरते हैं। जैसा कि आप देख सकते हैं, आपकी छवि फ़ाइल का आकार 215.91 केबी से 47.53 केबी. उसके बाद, आप शब्द देखेंगे ख़त्म होना आपकी स्क्रीन पर आपकी छवि फ़ाइल के पास हरे रंग में कवर किया गया। यह एक संकेत है कि वेब-आधारित छवि कंप्रेसर ने आपकी छवि को सफलतापूर्वक संकुचित कर दिया है।
थपथपाएं सभी डाउनलोड अपनी संपीड़ित छवि फ़ाइल को अपने डेस्कटॉप पर सहेजने के लिए बटन। उसके बाद, एक फ़ोल्डर दिखाई देगा जहां आपकी सहेजी गई संपीड़ित छवि फ़ाइल आपकी स्क्रीन पर होगी।

2. ऑफलाइन तरीका: फोटोशॉप
फोटोशॉप का इस्तेमाल आमतौर पर ग्राफिक डिजाइन, इमेज क्रिएशन और फोटो एडिटिंग के लिए किया जाता है। यह पिक्सेल-आधारित छवियों, वेक्टर ग्राफिक्स और रेखापुंज ग्राफिक्स के लिए कई संपादन सुविधाएँ प्रदान करता है। इसके शीर्ष पर, यह विभिन्न छवि फ़ाइल स्वरूपों का समर्थन करता है जिन्हें दूसरे में परिवर्तित किया जा सकता है। फोटोशॉप वेबसाइटों के लिए फोटो को कंप्रेस करने के लिए एक अद्वितीय एल्गोरिदम के साथ सबसे अच्छे प्लेटफॉर्म में से एक है। इसके अलावा, यह आपके कंप्यूटर पर छवियों के एक बैच को कंप्रेस कर सकता है। यह आपके वेब पेज की लोडिंग गति को अनुकूलित करने और आपकी छवियों के आकार को कम करने में आपकी सहायता कर सकता है।
यहां, हम फ़ोटोशॉप वेब के लिए छवि को कैसे संपीड़ित करते हैं, इस पर चरण-दर-चरण प्रक्रिया प्रस्तुत करते हैं:
चरण 1। अपने डेस्कटॉप पर एप्लिकेशन चलाएँ। एक बार प्रोग्राम खुल जाने के बाद, पर जाएं फ़ाइल टैब और चयन करें खुला हुआ विकल्प। उसके बाद, यह आपका डेस्कटॉप फोल्डर खोलेगा और उस छवि का चयन करेगा जिसे आप संपीड़न से गुजरना चाहते हैं।
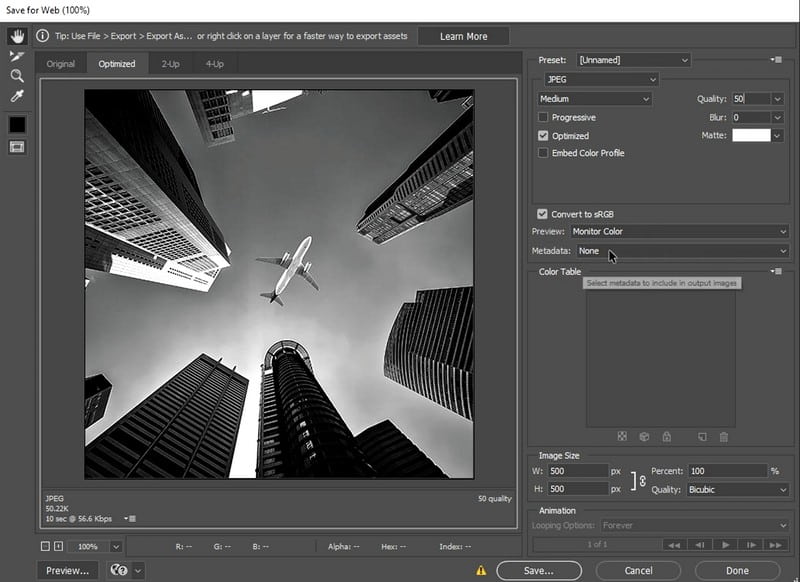
चरण 2। के प्रमुख हैं फ़ाइल टैब फिर से चुनें और चुनें वेब और उपकरणों के लिए सहेजें वेब के लिए छवि को संपीड़ित करने का विकल्प। इसके साथ, आपके पास एक छोटा छवि फ़ाइल आकार होगा, जिसे आप इस प्रोग्राम का उपयोग करके प्राप्त कर सकते हैं।
चरण 3। अन्य मापदंडों को संशोधित करना शुरू करें, जैसे कि छवि का आकार, अनुकूलित, प्रीसेट, प्रतिशत, या गुणवत्ता. इन मापदंडों को संशोधित करने से आपको अपनी छवि की गुणवत्ता बनाए रखने में मदद मिलती है।
छवि और गुणवत्ता और फ़ाइल आकार की तुलना के बीच अंतर का पूर्वावलोकन करें 4-ऊपर बटन। इसके अलावा, यदि आप एक विशिष्ट आकार को कम करना चाहते हैं, तो आप उसके अनुसार प्रतिशत का अनुमान लगा सकते हैं।
चरण 4। को मारो आकार/डाउनलोड समय बदलने के लिए डाउनलोड स्पीड बटन चुनें. इसके साथ, आपको एक अनुमान मिल जाएगा कि चयनित पर आपकी छवि को डाउनलोड करने में कितना समय लगेगा आकार/डाउनलोड समय.
चरण 5। एक बार संतुष्ट हो जाने पर, प्रोग्राम का उपयोग करके वेब के लिए इमेज को कंप्रेस करने के लिए सेव बटन दबाएं।
ध्यान दें: मूल फ़ाइल को बदलने के लिए संपीड़ित छवि फ़ाइल आउटपुट को दूसरे फ़ोल्डर में सहेजें।

भाग 4. वेब छवि संपीड़न के बारे में अक्सर पूछे जाने वाले प्रश्न
वेब किस प्रारूप प्रकार का समर्थन करता है?
वेबसाइट पर समर्थित और उपयोग किए जाने वाले विशिष्ट छवि प्रारूप PNG, JPEG, GIF, SVG और WebP हैं।
वेब छवियों के लिए सबसे अच्छा संपीड़न प्रारूप क्या है?
पीएनजी वेब छवियों के लिए सबसे अच्छा संपीड़न प्रारूप है क्योंकि यह दोषरहित संपीड़न का समर्थन करता है, रंगों के बीच विवरण और कंट्रास्ट बनाए रखता है। इसके अलावा, यह आमतौर पर बैनर, ग्राफिक्स, इन्फोग्राफिक्स और स्क्रीनशॉट के लिए उपयोग किया जाता है।
क्या जेपीजी या पीएनजी वेबसाइटों के लिए बेहतर है?
अगर आप तेजी से लोड होने वाली कंप्रेस्ड इमेज पसंद करते हैं तो जेपीजी फॉर्मेट चुनें। हालाँकि, यदि आप वेबसाइटों पर एक स्पष्ट, उच्च-गुणवत्ता वाली छवि चाहते हैं, तो PNG का चयन करें।
निष्कर्ष
वेबसाइट को तेज़ी से चलाने के लिए अपनी छवियों को कंप्रेस करने पर विचार करें। यह पोस्ट ऑनलाइन और ऑफलाइन प्रस्तुत की गई वेबसाइट के लिए छवि कंप्रेसर. हालाँकि, फ़ोटोशॉप के लिए आपको अपनी छवियों को संपीड़ित करने के लिए सदस्यता लेने की आवश्यकता होती है। इसलिए यदि आप एक मुफ्त इमेज कंप्रेसर का उपयोग करना चाहते हैं, तो विडमोर फ्री इमेज कंप्रेशन ऑनलाइन पर भरोसा करें। यह छवियों को संपीड़ित करने और सीधे वेबसाइट पर तुरंत और परेशानी मुक्त परिणाम प्राप्त करने में आपकी सहायता कर सकता है।



