Título do artigo: Compressor de imagem para site [Métodos online e offline]
As imagens são essenciais para os sites adicionarem apelo visual e criarem conteúdo atraente. É necessário saber que o tamanho da imagem de um site é importante. Se for muito grande, seu site carregará lentamente e fornecerá uma experiência de visualização ruim. Nesse caso, você deve compactar suas imagens por vários motivos que beneficiam seu site. Este post vai te ensinar como compactar imagem para web. Além disso, apresentará compressores de imagem nos quais você pode confiar. Você está pronto para aprender esses métodos? Em caso afirmativo, prossiga para as informações a seguir.

CONTEÚDO DA PÁGINA
Parte 1. Apresentar o melhor tamanho de imagem para o site
É necessário considerar o tamanho da imagem para o site por três motivos: velocidade da página, classificação e experiência do usuário. Portanto, escolhas ruins no tamanho da imagem podem afetar todas essas três métricas, geralmente ao mesmo tempo. Com isso, você deve escolher o melhor tamanho de imagem para um site, pois isso pode ajudar a melhorar todas elas.
Apresentaremos a você o melhor tamanho de imagem para o site para melhorar a experiência do usuário e a velocidade da página do site e a classificação:
| Tipo de imagem do site | Dimensões da imagem | Proporção da imagem |
| Imagem de fundo | 1920 × 1080 pixels | 16:9 |
| Banner do site | 250 × 250 pixels | 1:1 |
| Imagem do blog | 1200 × 630 pixels | 3:2 |
| Imagem do herói | 1280 × 720 pixels | 16:9 |
| Logotipo (quadrado) | 100 × 100 pixels | 1:1 |
| Logo (Retângulo) | 250 × 100 pixels | 2:3 |
| Ícones de mídia social | 32 × 32 pixels | 1:1 |
| Favicon | 16 × 16 pixels | 1:1 |
| Imagem em miniatura | 150 × 150 pixels | 1:1 |
| Imagens lightbox (tela cheia) | 1600 × 500 pixels | 16:9 |
Parte 2. Por que compactar imagens para a Web
Por que você precisa compactar a imagem para o site? Esta parte responderá a esta pergunta para você. Com isso, você terá um amplo entendimento de por que é necessário compactar imagens para sites. Sem mais delongas, prossiga com as informações a seguir.
- Uma imagem compactada pode aumentar a velocidade do site e ajudar a carregar o site mais rapidamente.
- Ele fornece a melhor experiência para os usuários que visitam seu site.
- Uma imagem compactada leva menos tempo para carregar.
- Ele ocupa menos espaço de armazenamento não apenas em seu site, mas também em seus discos rígidos ou armazenamento em nuvem.
- A imagem compactada parece tão nítida na tela quanto a original.
- As imagens compactadas podem melhorar o desempenho de um site e as classificações de otimização do mecanismo de pesquisa.
Parte 3. Como compactar imagens para a Web
1. Maneira online: Compressor de imagem gratuito online
Se você é do tipo de usuário que prefere fazer suas tarefas online, conte com Vidmore Compressor de imagens grátis online. É um compactador de imagem baseado na web que é gratuito para acessar e usar. Ele requer que você faça login em sua conta e não requer que você instale um programa em sua área de trabalho. Este compressor de imagem baseado na web tem uma interface simples, tornando mais fácil para usuários iniciantes ou profissionais navegarem. O bom dessa plataforma é que ela fornece vários pontos para compactar imagens. Um dos pontos mencionados é que as imagens compactadas carregam as páginas da web mais rapidamente. Com isso, considere compactar suas imagens para a web para fornecer uma ótima experiência do usuário em navegadores da web.
Você não precisa se preocupar se esta plataforma pode compactar seu formato de imagem porque suporta vários formatos. Esses formatos são JPG, JPEG, PNG, SVG e GIF, que podem ser otimizados e compactados até 80% e manter imagens de alta qualidade. Ele oferece suporte à compactação em lote; portanto, se você deseja economizar tempo, pode adicionar várias imagens simultaneamente, em vez de comprimi-las individualmente. Além disso, pode comprimir imagens até 60% de seu tamanho original sem sacrificar os recursos e a qualidade da imagem.
Aqui, apresentamos um processo passo a passo sobre como compactar imagens para a Web usando o Vidmore Free Image Compressor online:
Passo 1. Visite o Vidmore Free Image Compressor Online
Para começar, usando seu navegador, procure no site oficial do Vidmore Free Image Compressor Online. Uma vez direcionado para a interface principal, comprima suas imagens usando o compressor de imagem baseado na web.
Passo 2. Adicione imagens ao Vidmore Free Image Compressor Online
Vá para a parte central da interface principal. Aqui, você verá um botão onde adicionará suas imagens. Além disso, você verá informações dizendo que você pode adicionar 40 imagens e 5 megabytes cada uma de uma vez. Se você quiser gastar menos tempo, pode carregá-los juntos em vez de comprimi-los individualmente.
Clique no (+) assinar e a ferramenta baseada na Web abrirá automaticamente a pasta da área de trabalho. Em seguida, selecione as imagens que deseja compactar e o tamanho do arquivo de imagem será reduzido posteriormente.

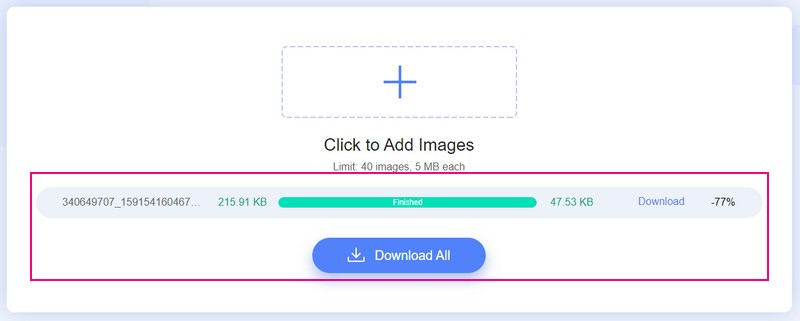
Etapa 3. Baixar imagens compactadas
Depois de selecionar as imagens, você verá que elas passam pelo processo de upload e compactação. Como você pode ver, o tamanho do seu arquivo de imagem foi reduzido de 215,91 KB a 47,53 KB. Depois disso, você verá a palavra Finalizado coberto de verde ao lado do arquivo de imagem na tela. É uma dica de que o compressor de imagem baseado na web comprimiu sua imagem com sucesso.
Toque em Baixar tudo botão para salvar seu arquivo de imagem compactado em sua área de trabalho. Depois disso, aparecerá uma pasta onde o arquivo de imagem compactado salvo está na tela.

2. Modo off-line: Photoshop
O Photoshop é comumente usado para design gráfico, criação de imagens e edição de fotos. Ele oferece vários recursos de edição para imagens baseadas em pixels, gráficos vetoriais e gráficos raster. Além disso, suporta vários formatos de arquivo de imagem que podem ser convertidos em outro. O Photoshop é uma das melhores plataformas com um algoritmo exclusivo para compactar fotos para sites. Além disso, ele pode compactar um lote de imagens em seu computador. Ele pode ajudá-lo a otimizar a velocidade de carregamento de sua página da Web e diminuir o tamanho de suas imagens.
Aqui, apresentamos um processo passo a passo de como o Photoshop compacta imagens para a web:
Passo 1. Execute o aplicativo em sua área de trabalho. Uma vez que o programa é aberto, vá para o Arquivo guia e selecione o Abrir opção. Depois disso, ele abrirá a pasta da área de trabalho e selecionará a imagem que deseja compactar.
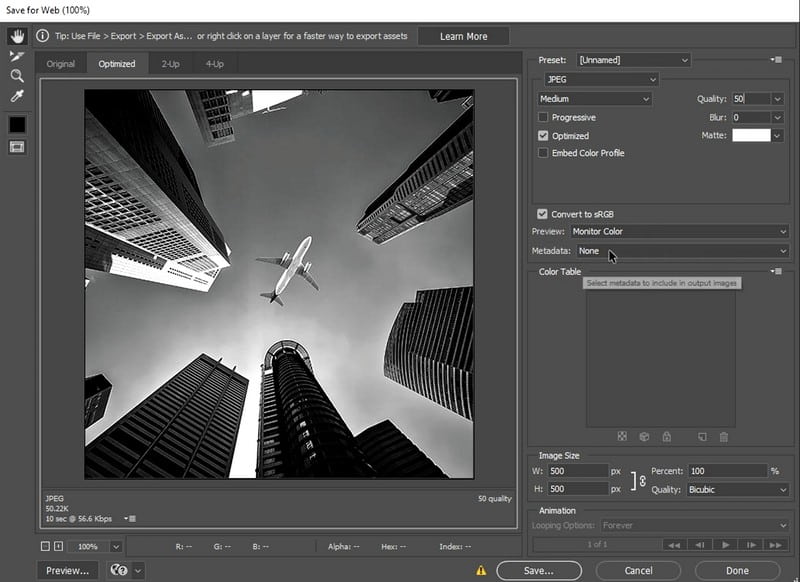
Passo 2. Vá para o Arquivo guia novamente e selecione o Salvar para Web e dispositivos opção para comprimir a imagem para a web. Com isso, você terá um tamanho de arquivo de imagem menor, que você pode obter usando este programa.
Etapa 3. Comece modificando os outros parâmetros, como o Tamanho da imagem, Otimizado, Preset, Por cento, ou Qualidade. A modificação desses parâmetros ajuda a manter a qualidade da imagem.
Visualize a imagem e a diferença entre a comparação de qualidade e tamanho do arquivo no 4-up botão. Além disso, se você deseja compactar um tamanho específico, pode estimar a porcentagem de acordo.
Passo 4. Acerte o Selecione o botão de velocidade de download para alterar o tamanho/tempo de download. Com isso, você terá uma estimativa de quanto tempo levará para baixar sua imagem no local selecionado Tamanho/tempo de download.
Etapa 5. Uma vez satisfeito, pressione o botão Salvar para compactar a imagem para a web usando o programa.
Nota: Salve a saída do arquivo de imagem compactada em outra pasta para substituir a original.

Parte 4. Perguntas frequentes sobre compactação de imagens da Web
Quais tipos de formato são suportados pela web?
Os formatos de imagem típicos suportados e usados no site são PNG, JPEG, GIF, SVG e WebP.
Qual é o melhor formato de compressão para imagens da web?
PNG é o melhor formato de compressão para imagens da web porque suporta compressão sem perdas, mantendo detalhes e contraste entre as cores. Além disso, é comumente usado para banners, gráficos, infográficos e capturas de tela.
JPG ou PNG é melhor para sites?
Selecione o formato JPG se preferir uma imagem compactada de carregamento rápido. No entanto, selecione PNG se desejar uma imagem clara e de alta qualidade nos sites.
Conclusão
Considere compactar suas imagens para tornar o site mais rápido. Este post apresentado online e offline compressor de imagem para site. No entanto, o Photoshop exige que você assine para compactar suas imagens. Portanto, se você quiser usar um compressor de imagem gratuito, conte com o Vidmore Free Image Compression Online. Ele pode ajudá-lo a compactar imagens e obter o resultado direto no site de forma rápida e sem complicações.



