ชื่อบทความ: Image Compressor สำหรับเว็บไซต์ [วิธีออนไลน์และออฟไลน์]
รูปภาพเป็นสิ่งจำเป็นสำหรับเว็บไซต์ในการเพิ่มความน่าดึงดูดใจและสร้างเนื้อหาที่ดึงดูดใจ จำเป็นต้องรู้ว่าขนาดรูปภาพสำหรับเว็บไซต์มีความสำคัญ หากเว็บไซต์มีขนาดใหญ่เกินไป เว็บไซต์ของคุณจะโหลดช้าและมอบประสบการณ์การรับชมที่ไม่ดี ในกรณีนั้น คุณต้องบีบอัดรูปภาพด้วยเหตุผลหลายประการที่เป็นประโยชน์ต่อเว็บไซต์ของคุณ โพสต์นี้จะสอนคุณ วิธีบีบอัดรูปภาพสำหรับเว็บ. นอกจากนี้ ยังนำเสนอเครื่องมือบีบอัดรูปภาพที่คุณวางใจได้ คุณพร้อมที่จะเรียนรู้วิธีการเหล่านี้แล้วหรือยัง? หากเป็นเช่นนั้น ให้ดำเนินการตามข้อมูลต่อไปนี้

เนื้อหาของหน้า
ตอนที่ 1 แนะนำขนาดรูปภาพที่ดีที่สุดสำหรับเว็บไซต์
จำเป็นต้องพิจารณาขนาดภาพสำหรับเว็บไซต์ด้วยเหตุผลสามประการ: ความเร็วของหน้า อันดับ และประสบการณ์ของผู้ใช้ ตัวเลือกขนาดภาพที่ไม่ดีนักอาจส่งผลต่อเมตริกทั้งสามนี้โดยทั่วไปในเวลาเดียวกัน ด้วยเหตุนี้ คุณต้องเลือกขนาดภาพที่ดีที่สุดสำหรับเว็บไซต์ เนื่องจากจะช่วยปรับปรุงขนาดภาพทั้งหมดได้
เราจะแนะนำขนาดรูปภาพที่ดีที่สุดสำหรับเว็บไซต์ให้คุณทราบเพื่อปรับปรุงประสบการณ์ของผู้ใช้และความเร็วของหน้าเว็บไซต์และการจัดอันดับ:
| ประเภทรูปภาพของเว็บไซต์ | ขนาดภาพ | อัตราส่วนภาพ |
| ภาพพื้นหลัง | 1920 × 1080 พิกเซล | 16:9 |
| แบนเนอร์เว็บไซต์ | 250 × 250 พิกเซล | 1:1 |
| ภาพบล็อก | 1200 × 630 พิกเซล | 3:2 |
| ภาพฮีโร่ | 1280 × 720 พิกเซล | 16:9 |
| โลโก้ (สี่เหลี่ยม) | 100 × 100 พิกเซล | 1:1 |
| โลโก้ (สี่เหลี่ยมผืนผ้า) | 250 × 100 พิกเซล | 2:3 |
| ไอคอนโซเชียลมีเดีย | 32 × 32 พิกเซล | 1:1 |
| ไอคอน Favicon | 16 × 16 พิกเซล | 1:1 |
| ภาพขนาดย่อ | 150 × 150 พิกเซล | 1:1 |
| ภาพไลท์บ็อกซ์ (เต็มหน้าจอ) | 1600 × 500 พิกเซล | 16:9 |
ส่วนที่ 2 ทำไมต้องบีบอัดรูปภาพสำหรับเว็บ
ทำไมคุณต้องบีบอัดรูปภาพสำหรับเว็บไซต์ ส่วนนี้จะตอบคำถามนี้สำหรับคุณ ด้วยสิ่งนี้ คุณจะมีความเข้าใจอย่างลึกซึ้งว่าเหตุใดจึงจำเป็นต้องบีบอัดรูปภาพสำหรับเว็บไซต์ ดำเนินการตามข้อมูลต่อไปนี้โดยไม่ต้องกังวลใจอีกต่อไป
- รูปภาพที่บีบอัดสามารถเพิ่มความเร็วเว็บไซต์และช่วยให้โหลดเว็บไซต์ได้เร็วขึ้น
- ให้ประสบการณ์ที่ดีที่สุดแก่ผู้ใช้ที่เข้าชมเว็บไซต์ของคุณ
- ภาพที่บีบอัดใช้เวลาในการอัปโหลดน้อยลง
- ใช้พื้นที่จัดเก็บน้อยลง ไม่เพียงแต่บนเว็บไซต์ของคุณ แต่ยังใช้กับฮาร์ดไดรฟ์หรือที่เก็บข้อมูลบนคลาวด์ของคุณด้วย
- ภาพที่บีบอัดบนหน้าจอจะดูคมชัดเหมือนกับภาพต้นฉบับ
- รูปภาพที่ถูกบีบอัดสามารถปรับปรุงประสิทธิภาพของเว็บไซต์และการจัดอันดับการเพิ่มประสิทธิภาพเครื่องมือค้นหา
ตอนที่ 3 วิธีบีบอัดรูปภาพสำหรับเว็บ
1. ทางออนไลน์: โปรแกรมบีบอัดรูปภาพออนไลน์ฟรี
หากคุณเป็นผู้ใช้ประเภทที่ชอบทำงานออนไลน์ วางใจได้ โปรแกรมบีบอัดรูปภาพ Vidmore ฟรีออนไลน์ เป็นโปรแกรมบีบอัดรูปภาพบนเว็บที่เข้าถึงและใช้งานได้ฟรี คุณต้องลงชื่อเข้าใช้บัญชีของคุณและไม่ต้องติดตั้งโปรแกรมบนเดสก์ท็อปของคุณ โปรแกรมบีบอัดรูปภาพบนเว็บนี้มีอินเทอร์เฟซที่ตรงไปตรงมา ทำให้ง่ายสำหรับผู้ใช้ครั้งแรกหรือมืออาชีพในการนำทาง สิ่งที่ดีเกี่ยวกับแพลตฟอร์มนี้คือมีจุดต่างๆในการบีบอัดภาพ ประเด็นหนึ่งที่กล่าวถึงคือภาพที่บีบอัดจะโหลดหน้าเว็บได้เร็วขึ้น ด้วยเหตุนี้ ให้ลองบีบอัดรูปภาพของคุณสำหรับเว็บเพื่อมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมในเว็บเบราว์เซอร์
คุณไม่จำเป็นต้องกังวลหากแพลตฟอร์มนี้สามารถบีบอัดรูปแบบภาพของคุณได้ เนื่องจากรองรับรูปแบบต่างๆ รูปแบบเหล่านี้ ได้แก่ JPG, JPEG, PNG, SVG และ GIF ซึ่งสามารถปรับแต่งและบีบอัดได้สูงสุด 80% และรักษาภาพคุณภาพสูง รองรับการบีบอัดเป็นชุด ดังนั้นหากคุณต้องการประหยัดเวลา คุณสามารถเพิ่มรูปภาพหลายรูปพร้อมกันได้ แทนที่จะบีบอัดทีละรูป นอกจากนี้ยังสามารถบีบอัดภาพได้สูงสุด 60% ของขนาดดั้งเดิมโดยไม่ทำให้คุณสมบัติและคุณภาพของภาพลดลง
ที่นี่ เรานำเสนอกระบวนการทีละขั้นตอนเกี่ยวกับวิธีบีบอัดรูปภาพสำหรับเว็บโดยใช้ Vidmore Free Image Compressor ทางออนไลน์:
ขั้นตอนที่ 1 ไปที่ Vidmore Free Image Compressor Online
เริ่มต้นด้วยการใช้เบราว์เซอร์ของคุณ ดูที่เว็บไซต์อย่างเป็นทางการของ Vidmore Free Image Compressor Online เมื่อนำทางไปยังอินเทอร์เฟซหลักแล้ว ให้บีบอัดรูปภาพของคุณโดยใช้โปรแกรมบีบอัดรูปภาพบนเว็บ
ขั้นตอนที่ 2 เพิ่มรูปภาพไปยัง Vidmore Free Image Compressor Online
ไปที่ส่วนตรงกลางของอินเทอร์เฟซหลัก ที่นี่ คุณจะเห็นปุ่มที่คุณจะเพิ่มรูปภาพของคุณ นอกจากนั้น คุณจะเห็นข้อมูลที่บอกว่าคุณสามารถเพิ่มรูปภาพได้ 40 รูปและแต่ละรูปมีขนาด 5 เมกะไบต์ในคราวเดียว หากคุณต้องการใช้เวลาน้อยลง คุณสามารถอัปโหลดพร้อมกันแทนที่จะบีบอัดทีละรายการ
คลิก (+) แล้วเครื่องมือบนเว็บจะเปิดโฟลเดอร์เดสก์ท็อปของคุณโดยอัตโนมัติ จากนั้น เลือกรูปภาพที่คุณต้องการบีบอัด จากนั้นขนาดไฟล์รูปภาพจะลดลงในภายหลัง

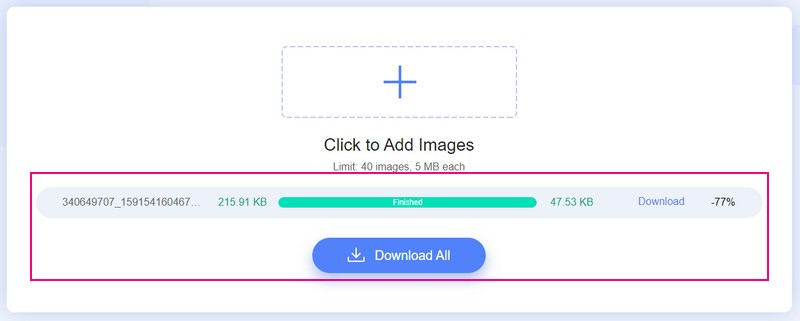
ขั้นตอนที่ 3 ดาวน์โหลดรูปภาพที่บีบอัด
เมื่อคุณเลือกรูปภาพแล้ว คุณจะเห็นว่ารูปภาพเหล่านั้นผ่านกระบวนการอัปโหลดและบีบอัด อย่างที่คุณเห็น ขนาดไฟล์รูปภาพของคุณลดลงจาก 215.91 KB ถึง 47.53 KB. หลังจากนั้นคุณจะเห็นคำว่า ที่เสร็จเรียบร้อย ปกคลุมด้วยสีเขียวข้างไฟล์ภาพของคุณบนหน้าจอ เป็นการบอกใบ้ว่าโปรแกรมบีบอัดรูปภาพบนเว็บบีบอัดรูปภาพของคุณสำเร็จแล้ว
แตะไฟล์ ดาวน์โหลดทั้งหมด ปุ่มเพื่อบันทึกไฟล์รูปภาพที่บีบอัดไปยังเดสก์ท็อปของคุณ หลังจากนั้น โฟลเดอร์จะปรากฏขึ้นในตำแหน่งที่ไฟล์ภาพบีบอัดที่คุณบันทึกไว้อยู่บนหน้าจอ

2. วิธีออฟไลน์: Photoshop
Photoshop มักใช้สำหรับการออกแบบกราฟิก การสร้างภาพ และการแก้ไขภาพ นำเสนอคุณลักษณะการแก้ไขหลายอย่างสำหรับรูปภาพแบบพิกเซล กราฟิกแบบเวกเตอร์ และกราฟิกแบบแรสเตอร์ นอกจากนี้ยังรองรับรูปแบบไฟล์ภาพต่างๆ ที่สามารถแปลงเป็นรูปแบบอื่นได้ Photoshop เป็นหนึ่งในแพลตฟอร์มที่ดีที่สุดที่มีอัลกอริธึมเฉพาะในการบีบอัดรูปภาพสำหรับเว็บไซต์ นอกจากนั้น มันสามารถบีบอัดรูปภาพจำนวนมากบนคอมพิวเตอร์ของคุณ มันสามารถช่วยคุณเพิ่มประสิทธิภาพความเร็วในการโหลดหน้าเว็บและลดขนาดรูปภาพของคุณ
ที่นี่ เรานำเสนอกระบวนการทีละขั้นตอนเกี่ยวกับวิธีที่ Photoshop บีบอัดรูปภาพสำหรับเว็บ:
ขั้นตอนที่ 1. เรียกใช้แอปพลิเคชันบนเดสก์ท็อปของคุณ เมื่อเปิดโปรแกรมแล้วให้ไปที่ ไฟล์ และเลือก เปิด ตัวเลือก. หลังจากนั้น มันจะเปิดโฟลเดอร์เดสก์ท็อปของคุณและเลือกรูปภาพที่คุณต้องการบีบอัด
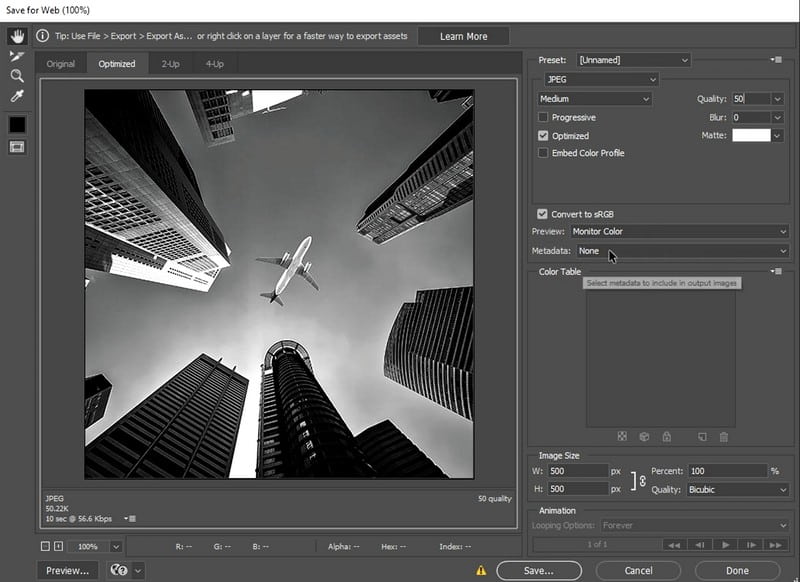
ขั้นตอนที่ 2. มุ่งหน้าไปที่ไฟล์ ไฟล์ แท็บอีกครั้งแล้วเลือก บันทึกสำหรับเว็บและอุปกรณ์ ตัวเลือกในการบีบอัดภาพสำหรับเว็บ ด้วยวิธีนี้ คุณจะมีขนาดไฟล์รูปภาพที่เล็กลง ซึ่งคุณสามารถใช้โปรแกรมนี้ได้
ขั้นตอนที่ 3. เริ่มแก้ไขพารามิเตอร์อื่นๆ เช่น ขนาดรูปภาพ, เพิ่มประสิทธิภาพ, ที่ตั้งไว้ล่วงหน้า, เปอร์เซ็นต์, หรือ คุณภาพ. การแก้ไขพารามิเตอร์เหล่านี้ช่วยให้คุณรักษาคุณภาพของภาพได้
ดูตัวอย่างภาพและความแตกต่างระหว่างการเปรียบเทียบคุณภาพและขนาดไฟล์ใน 4-ขึ้น ปุ่ม. นอกจากนั้น หากคุณต้องการบีบอัดขนาดใดขนาดหนึ่ง คุณสามารถประเมินเปอร์เซ็นต์ตามนั้น
ขั้นตอนที่ 4. กดปุ่ม เลือกปุ่มความเร็วในการดาวน์โหลดเพื่อเปลี่ยนขนาด/เวลาดาวน์โหลด. ด้วยวิธีนี้ คุณจะได้รับการประเมินว่าจะใช้เวลานานแค่ไหนในการดาวน์โหลดรูปภาพของคุณจากที่เลือก ขนาด/เวลาดาวน์โหลด.
ขั้นตอนที่ 5. เมื่อพอใจแล้วให้กดปุ่ม Save เพื่อบีบอัดรูปภาพสำหรับเว็บโดยใช้โปรแกรม
บันทึก: บันทึกเอาต์พุตไฟล์ภาพที่บีบอัดไปยังโฟลเดอร์อื่นเพื่อแทนที่ไฟล์ต้นฉบับ

ส่วนที่ 4 คำถามที่พบบ่อยเกี่ยวกับ Web Image Compression
รูปแบบใดบ้างที่เว็บรองรับ?
รูปแบบภาพทั่วไปที่รองรับและใช้บนเว็บไซต์คือ PNG, JPEG, GIF, SVG และ WebP
รูปแบบการบีบอัดที่ดีที่สุดสำหรับเว็บอิมเมจคืออะไร?
PNG เป็นรูปแบบการบีบอัดที่ดีที่สุดสำหรับเว็บรูปภาพ เนื่องจากรองรับการบีบอัดแบบไม่สูญเสียข้อมูล รักษารายละเอียดและคอนทราสต์ระหว่างสี นอกจากนั้น มักใช้สำหรับแบนเนอร์ กราฟิก อินโฟกราฟิก และภาพหน้าจอ
JPG หรือ PNG ดีกว่าสำหรับเว็บไซต์หรือไม่
เลือกรูปแบบ JPG หากคุณต้องการรูปภาพบีบอัดที่โหลดเร็ว อย่างไรก็ตาม ให้เลือก PNG หากคุณต้องการภาพที่คมชัดและมีคุณภาพสูงบนเว็บไซต์
สรุป
ลองบีบอัดรูปภาพของคุณเพื่อทำให้เว็บไซต์ทำงานเร็วขึ้น โพสต์นี้นำเสนอทางออนไลน์และออฟไลน์ คอมเพรสเซอร์รูปภาพสำหรับเว็บไซต์. อย่างไรก็ตาม Photoshop ต้องการให้คุณสมัครสมาชิกเพื่อบีบอัดรูปภาพของคุณ ดังนั้นหากคุณต้องการใช้โปรแกรมบีบอัดรูปภาพฟรี โปรดใช้ Vidmore Free Image Compression Online สามารถช่วยให้คุณบีบอัดรูปภาพและรับผลลัพธ์บนเว็บไซต์ได้อย่างรวดเร็วและไม่ยุ่งยาก



