文章標題:網站圖像壓縮器 [在線和離線方法]
圖片對於網站增加視覺吸引力和創建吸引人的內容至關重要。有必要知道網站的圖像大小確實很重要。如果它太大,您的網站將加載緩慢並提供糟糕的瀏覽體驗。在這種情況下,出於對您的網站有利的各種原因,您必須壓縮圖像。這篇文章會教你 如何壓縮網絡圖像.除此之外,它將展示您可以信賴的圖像壓縮器。你準備好學習這些方法了嗎?如果是這樣,請繼續閱讀以下信息。

第 1 部分。介紹網站的最佳圖像尺寸
由於三個原因,有必要考慮網站的圖像大小:頁面速度、排名和用戶體驗。因此,圖像大小的錯誤選擇通常會同時影響所有這三個指標。因此,您必須為網站選擇最佳圖像尺寸,因為它可以幫助改善所有網站。
我們將向您介紹網站的最佳圖像尺寸,以提高用戶體驗和網站頁面速度以及排名:
| 網站圖像類型 | 圖像尺寸 | 圖像縱橫比 |
| 背景圖 | 1920 × 1080 像素 | 16:9 |
| 網站橫幅 | 250 × 250 像素 | 1:1 |
| 博客圖片 | 1200 × 630 像素 | 3:2 |
| 英雄形象 | 1280 × 720 像素 | 16:9 |
| 徽標(方形) | 100 × 100 像素 | 1:1 |
| 徽標(矩形) | 250 × 100 像素 | 2:3 |
| 社交媒體圖標 | 32 × 32 像素 | 1:1 |
| 圖標 | 16 × 16 像素 | 1:1 |
| 縮略圖 | 150 × 150 像素 | 1:1 |
| 燈箱圖片(全屏) | 1600 × 500 像素 | 16:9 |
第 2 部分。為什麼要壓縮 Web 圖像
為什麼網站需要壓縮圖片?本部分將為您解答這個問題。有了它,您將對為什麼有必要為網站壓縮圖像有廣泛的理解。話不多說,繼續看下面的資料。
- 壓縮圖像可以提高網站速度並幫助更快地加載網站。
- 它為訪問您網站的用戶提供最佳體驗。
- 壓縮圖像的上傳時間更短。
- 它不僅在您的網站上而且在您的硬盤驅動器或云存儲上佔用的存儲空間更少。
- 壓縮後的圖像在屏幕上看起來與原始圖像一樣清晰。
- 壓縮圖像可以提高網站的性能和搜索引擎優化排名。
第 3 部分。如何壓縮 Web 圖像
1. 在線方式:Free Image Compressor Online
如果您是那種喜歡在線完成任務的用戶,請指望 Vidmore 免費在線圖像壓縮器。 它是一個基於網絡的圖像壓縮器,可以免費訪問和使用。它確實需要您登錄您的帳戶,並且不需要您在桌面上安裝程序。這種基於 Web 的圖像壓縮器具有簡單的界面,使初學者或專業用戶更容易瀏覽。這個平台的好處是它提供了各種壓縮圖像的點。提到的要點之一是壓縮圖像可以更快地加載網頁。考慮到這一點,請考慮壓縮網絡圖像,以在網絡瀏覽器中提供出色的用戶體驗。
您無需擔心該平台是否可以壓縮您的圖像格式,因為它支持各種格式。這些格式是 JPG、JPEG、PNG、SVG 和 GIF,可以優化和壓縮到 80%,並保持高質量的圖像。它支持批量壓縮,所以如果你想節省時間,你可以同時添加多個圖像,而不是單獨壓縮它們。此外,它可以將圖像壓縮至原始大小的 60%,而不會犧牲圖像的特性和質量。
在這裡,我們介紹瞭如何使用 Vidmore Free Image Compressor 在線壓縮 web 圖像的分步過程:
步驟 1. 訪問 Vidmore Free Image Compressor Online
首先,使用瀏覽器訪問 Vidmore Free Image Compressor Online 的官方網站。定向到主界面後,使用基於 Web 的圖像壓縮器壓縮圖像。
第 2 步。將圖像添加到 Vidmore Free Image Compressor Online
前往主界面的中心部分。在這裡,您會看到一個按鈕,您可以在其中添加圖像。除此之外,您還會看到信息說您可以一次添加 40 張圖像和 5 兆字節的圖像。如果你想花更少的時間,你可以將它們一起上傳而不是單獨壓縮它們。
點擊 (+) 符號,基於 Web 的工具將自動打開您的桌面文件夾。然後,選擇要壓縮的圖片,壓縮後圖片文件的大小會變小。

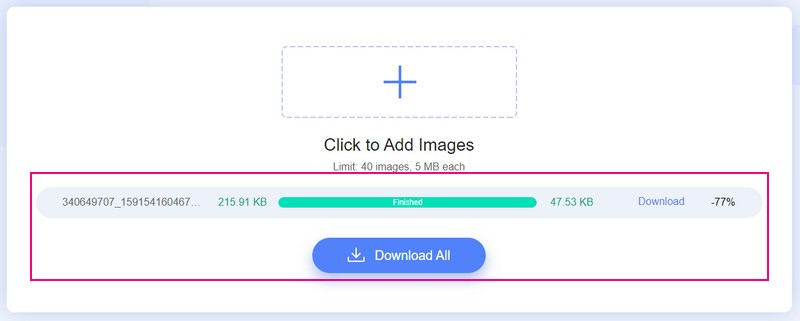
步驟 3. 下載壓縮圖像
選擇圖像後,您將看到它們正在經歷上傳和壓縮過程。如您所見,圖像文件的大小已從 215.91 KB 到 47.53 KB.在那之後,你會看到這個詞 完成的 在屏幕上的圖像文件旁邊以綠色覆蓋。這表明基於 Web 的圖像壓縮器成功壓縮了您的圖像。
點按 全部下載 按鈕將壓縮圖像文件保存到桌面。之後,屏幕上會出現一個文件夾,您保存的壓縮圖像文件所在的位置。

2.離線方式:Photoshop
Photoshop 通常用於圖形設計、圖像創建和照片編輯。它為基於像素的圖像、矢量圖形和光柵圖形提供多種編輯功能。最重要的是,它支持可以轉換為另一種圖像文件格式的各種圖像文件。 Photoshop 是最好的平台之一,它具有獨特的算法來為網站壓縮照片。除此之外,它還可以在您的計算機上壓縮一批圖像。它可以幫助您優化網頁的加載速度並縮小圖像的大小。
在這裡,我們介紹了 Photoshop 如何壓縮網絡圖像的分步過程:
步驟1。 在桌面上運行該應用程序。程序打開後,前往 文件 標籤,然後選擇 打開 選項。之後,它將打開您的桌面文件夾並選擇要進行壓縮的圖像。
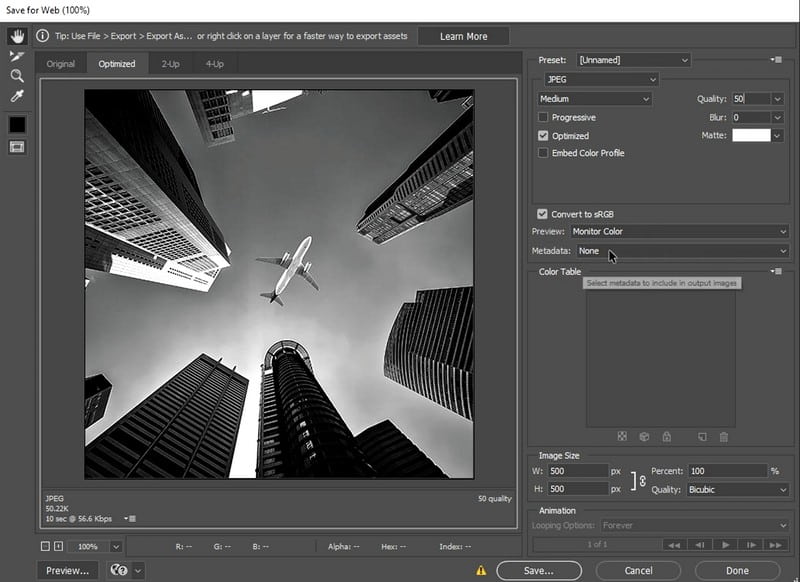
第2步。 前往 文件 選項卡並選擇 為網絡和設備保存 為網絡壓縮圖像的選項。有了它,您將擁有更小的圖像文件大小,您可以使用此程序獲得。
第三步 開始修改其他參數,例如 圖片尺寸, 優化, 預設值, 百分, 要么 質量.修改這些參數有助於您保持圖像質量。
預覽圖像以及質量和文件大小比較中的差異 4-Up 按鈕。除此之外,如果你想壓縮一個特定的大小,你可以相應地估計百分比。
第四步。 打 選擇下載速度按鈕以更改大小/下載時間.有了它,您將估計在選定的位置下載圖像需要多長時間 大小/下載時間.
第五步 滿意後,按“保存”按鈕使用該程序壓縮網絡圖像。
注意: 將壓縮圖像文件輸出保存到另一個文件夾以替換原始文件。

第 4 部分 Web 圖像壓縮常見問題解答
Web 支持哪些格式類型?
網站支持和使用的典型圖像格式有 PNG、JPEG、GIF、SVG 和 WebP。
網絡圖像的最佳壓縮格式是什麼?
PNG 是網絡圖像的最佳壓縮格式,因為它支持無損壓縮,可以保持細節和顏色之間的對比度。除此之外,它還常用於橫幅、圖形、信息圖和屏幕截圖。
JPG 還是 PNG 更適合網站?
如果您喜歡快速加載的壓縮圖像,請選擇 JPG 格式。但是,如果您想在網站上獲得清晰、高質量的圖像,請選擇 PNG。
結論
考慮壓縮圖像以使網站運行得更快。本帖線上線下呈現 網站圖像壓縮器.但是,Photoshop 需要您訂閱才能壓縮圖像。因此,如果您想使用免費圖像壓縮器,請依賴 Vidmore Free Image Compression Online。它可以幫助您壓縮圖像并快速輕鬆地在網站上直接獲得結果。



