Название статьи: Компрессор изображений для веб-сайта [онлайн и оффлайн методы]
Изображения необходимы веб-сайтам для визуальной привлекательности и создания привлекательного контента. Необходимо знать, что размер изображения для сайта имеет значение. Если он слишком большой, ваш сайт будет загружаться медленно и будет плохо просматриваться. В этом случае вы должны сжать свои изображения по разным причинам, которые принесут пользу вашему сайту. Этот пост научит вас как сжать изображение для веба. Кроме того, он представит компрессоры изображений, на которые вы можете положиться. Готовы ли вы изучить эти методы? Если это так, перейдите к следующей информации.

СОДЕРЖИМОЕ СТРАНИЦЫ
Часть 1. Представьте лучший размер изображения для веб-сайта
Необходимо учитывать размер изображения для веб-сайта по трем причинам: скорость страницы, рейтинг и удобство для пользователей. Таким образом, неверный выбор размера изображения может повлиять на все три показателя, как правило, одновременно. При этом вы должны выбрать лучший размер изображения для веб-сайта, так как это может помочь улучшить их все.
Мы представим вам лучший размер изображения для веб-сайта, чтобы улучшить взаимодействие с пользователем и скорость страницы веб-сайта, а также ранжирование:
| Тип изображения веб-сайта | Размеры изображения | Соотношение сторон изображения |
| Изображение на заднем плане | 1920 × 1080 пикселей | 16:9 |
| Баннер сайта | 250 × 250 пикселей | 1:1 |
| Изображение блога | 1200 × 630 пикселей | 3:2 |
| Изображение героя | 1280 × 720 пикселей | 16:9 |
| Логотип (квадратный) | 100 × 100 пикселей | 1:1 |
| Логотип (прямоугольник) | 250 × 100 пикселей | 2:3 |
| Иконки социальных сетей | 32 × 32 пикселей | 1:1 |
| Фавикон | 16 × 16 пикселей | 1:1 |
| Миниатюрное изображение | 150 × 150 пикселей | 1:1 |
| Изображения в лайтбоксе (полный экран) | 1600 × 500 пикселей | 16:9 |
Часть 2. Зачем сжимать изображения для Интернета
Зачем нужно сжимать изображение для сайта? Эта часть ответит на этот вопрос для вас. При этом у вас будет полное понимание того, почему необходимо сжимать изображения для веб-сайтов. Без дальнейших церемоний приступайте к следующей информации.
- Сжатое изображение может увеличить скорость веб-сайта и ускорить загрузку веб-сайта.
- Это обеспечивает лучший опыт для пользователей, посещающих ваш сайт.
- Загрузка сжатого изображения занимает меньше времени.
- Он занимает меньше места не только на вашем веб-сайте, но и на жестких дисках или в облачном хранилище.
- Сжатое изображение выглядит на экране так же резко, как и исходное.
- Сжатые изображения могут улучшить производительность веб-сайта и рейтинг поисковой оптимизации.
Часть 3. Как сжать изображение для Интернета
1. Онлайн-способ: бесплатный онлайн-компрессор изображений
Если вы из тех пользователей, которые предпочитают выполнять свою задачу онлайн, рассчитывайте на Vidmore Бесплатный компрессор изображений онлайн. Это веб-компрессор изображений, доступ к которому бесплатный. Это требует от вас входа в свою учетную запись и не требует установки программы на рабочий стол. Этот веб-компрессор изображений имеет простой интерфейс, облегчающий навигацию как начинающим, так и профессиональным пользователям. Преимущество этой платформы в том, что она предоставляет различные точки для сжатия изображений. Один из упомянутых моментов заключается в том, что сжатые изображения быстрее загружают веб-страницы. При этом рассмотрите возможность сжатия изображений для Интернета, чтобы обеспечить удобство работы пользователей в веб-браузерах.
Вам не нужно беспокоиться о том, может ли эта платформа сжать ваш формат изображения, потому что она поддерживает различные форматы. Это форматы JPG, JPEG, PNG, SVG и GIF, которые можно оптимизировать и сжимать до 80% и сохранять изображения высокого качества. Он поддерживает пакетное сжатие, поэтому, если вы хотите сэкономить время, вы можете добавить несколько изображений одновременно, а не сжимать их по отдельности. Кроме того, он может сжимать изображения до 60% от их исходного размера без ущерба для характеристик и качества изображения.
Здесь мы представляем пошаговый процесс сжатия изображения для Интернета с помощью Vidmore Free Image Compressor онлайн:
Шаг 1. Посетите бесплатный онлайн-компрессор изображений Vidmore.
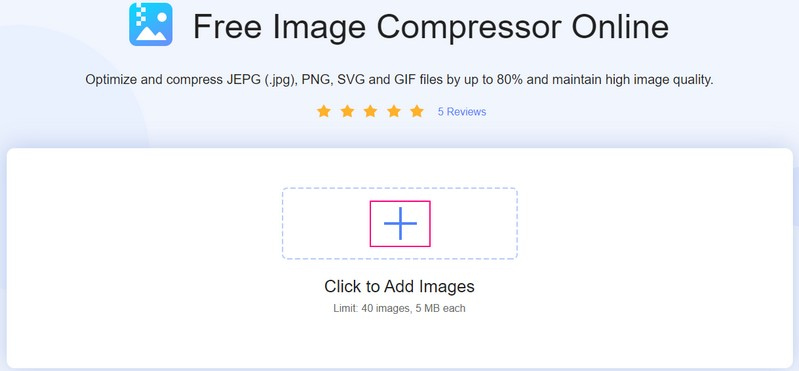
Для начала, используя браузер, зайдите на официальный сайт Vidmore Free Image Compressor Online. После перехода к основному интерфейсу сжимайте изображения с помощью веб-компрессора изображений.
Шаг 2. Добавьте изображения в бесплатный онлайн-компрессор изображений Vidmore.
Направляйтесь к центральной части основного интерфейса. Здесь вы увидите кнопку, где вы можете добавить свои изображения. Кроме того, вы увидите информацию о том, что вы можете добавить сразу 40 изображений по 5 мегабайт каждое. Если вы хотите тратить меньше времени, вы можете загрузить их вместе, а не сжимать по отдельности.
Нажмите на (+), и веб-инструмент автоматически откроет папку на вашем рабочем столе. Затем выберите изображения, которые вы хотите подвергнуть сжатию, после чего размер файла изображения будет уменьшен.

Шаг 3. Загрузите сжатые изображения
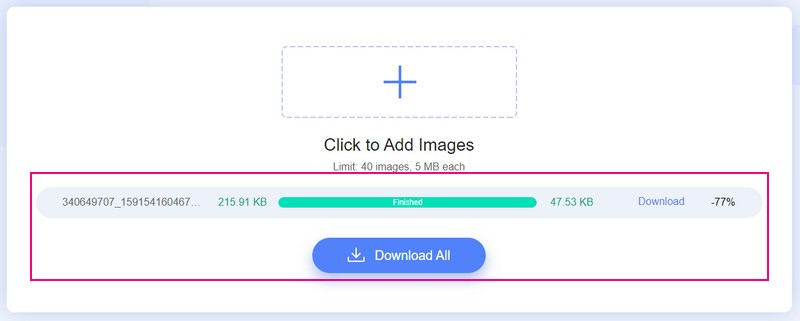
Выбрав изображения, вы увидите, что они проходят процесс загрузки и сжатия. Как видите, размер вашего файла изображения был уменьшен с От 215,91 КБ до 47,53 КБ. После этого вы увидите слово Законченный покрыты зеленым цветом рядом с файлом изображения на экране. Это намек на то, что веб-компрессор изображений успешно сжал ваше изображение.
Нажмите Скачать все кнопку, чтобы сохранить сжатый файл изображения на рабочий стол. После этого на экране появится папка, в которой находится сохраненный файл сжатого изображения.

2. Автономный способ: Photoshop
Photoshop обычно используется для графического дизайна, создания изображений и редактирования фотографий. Он предлагает несколько функций редактирования для пиксельных изображений, векторной и растровой графики. Кроме того, он поддерживает различные форматы файлов изображений, которые можно преобразовать в другой. Photoshop — одна из лучших платформ с уникальным алгоритмом сжатия фотографий для веб-сайтов. Кроме того, он может сжать пакет изображений на вашем компьютере. Это может помочь вам оптимизировать скорость загрузки вашей веб-страницы и уменьшить размер ваших изображений.
Здесь мы представляем пошаговый процесс сжатия изображения Photoshop для Интернета:
Шаг 1. Запустите приложение на рабочем столе. После открытия программы перейдите в файл вкладку и выберите открыто вариант. После этого он откроет папку на вашем рабочем столе и выберет изображение, которое вы хотите сжать.
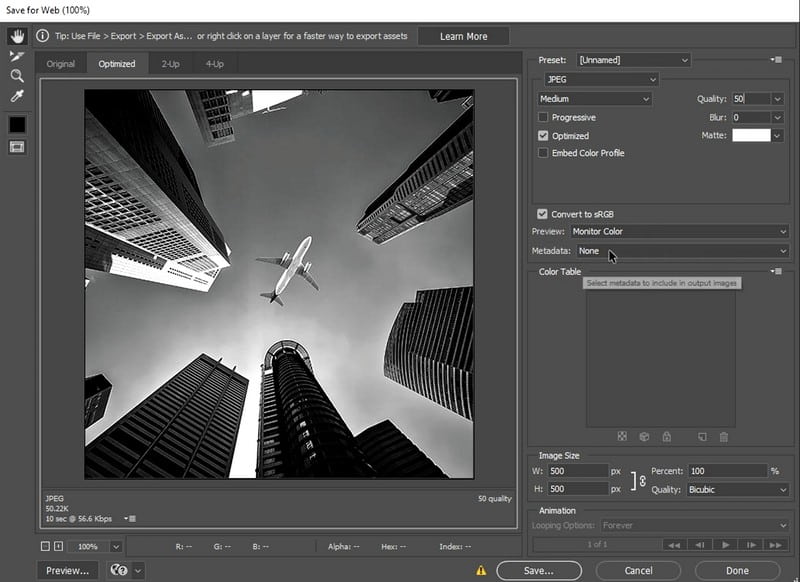
Шаг 2. Направляйтесь к файл снова вкладку и выберите Сохранить для Интернета и устройств возможность сжатия изображения для Интернета. При этом у вас будет меньший размер файла изображения, который вы можете получить с помощью этой программы.
Шаг 3. Начните изменять другие параметры, такие как Размер изображения, Оптимизировано, Предустановка, Процент, или же Качество. Изменение этих параметров помогает поддерживать качество изображения.
Предварительный просмотр изображения и разница между качеством и сравнением размера файла в 4-Up кнопка. Кроме того, если вы хотите сжать определенный размер, вы можете соответствующим образом оценить процент.
Шаг 4. Ударь Выберите кнопку скорости загрузки, чтобы изменить размер/время загрузки.. При этом вы получите оценку того, сколько времени потребуется для загрузки вашего изображения в выбранном Размер/Время загрузки.
Шаг 5. После этого нажмите кнопку «Сохранить», чтобы сжать изображение для Интернета с помощью программы.
Примечание: Сохраните выходной файл сжатого изображения в другую папку, чтобы заменить исходный.

Часть 4. Часто задаваемые вопросы о сжатии веб-изображений
Какие типы форматов поддерживаются Интернетом?
Типичные форматы изображений, поддерживаемые и используемые на веб-сайте, — PNG, JPEG, GIF, SVG и WebP.
Какой лучший формат сжатия для веб-изображений?
PNG — лучший формат сжатия веб-изображений, поскольку он поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами. Кроме того, он обычно используется для баннеров, графики, инфографики и скриншотов.
JPG или PNG лучше для веб-сайтов?
Выберите формат JPG, если вы предпочитаете быстро загружаемое сжатое изображение. Однако выберите PNG, если вы хотите, чтобы на веб-сайтах отображалось четкое высококачественное изображение.
Вывод
Рассмотрите возможность сжатия изображений, чтобы сайт работал быстрее. Этот пост представлен онлайн и офлайн компрессор изображений для сайта. Однако Photoshop требует подписки для сжатия изображений. Поэтому, если вы хотите использовать бесплатный компрессор изображений, полагайтесь на Vidmore Free Image Compression Online. Это может помочь вам сжать изображения и получить результат прямо на веб-сайте быстро и без проблем.



