Τίτλος άρθρου: Συμπιεστής εικόνας για ιστότοπο [Μέθοδοι διαδικτυακής και εκτός σύνδεσης]
Οι εικόνες είναι απαραίτητες για τους ιστότοπους ώστε να προσθέτουν οπτική ελκυστικότητα και να δημιουργούν ελκυστικό περιεχόμενο. Είναι απαραίτητο να γνωρίζετε ότι το μέγεθος της εικόνας για έναν ιστότοπο έχει σημασία. Εάν είναι πολύ μεγάλο, ο ιστότοπός σας θα φορτώσει αργά και θα προσφέρει μια κακή εμπειρία προβολής. Σε αυτήν την περίπτωση, πρέπει να συμπιέσετε τις εικόνες σας για διάφορους λόγους που ωφελούν τον ιστότοπό σας. Αυτή η ανάρτηση θα σας διδάξει πώς να συμπιέσετε την εικόνα για το web. Εκτός από αυτό, θα παρουσιάσει συμπιεστές εικόνας στους οποίους μπορείτε να βασιστείτε. Είστε έτοιμοι να μάθετε αυτές τις μεθόδους; Εάν ναι, προχωρήστε στις ακόλουθες πληροφορίες.

ΠΕΡΙΕΧΟΜΕΝΟ ΣΕΛΙΔΑΣ
Μέρος 1. Εισάγετε το καλύτερο μέγεθος εικόνας για τον ιστότοπο
Είναι απαραίτητο να λάβετε υπόψη το μέγεθος της εικόνας για τον ιστότοπο για τρεις λόγους: ταχύτητα σελίδας, κατάταξη και εμπειρία χρήστη. Έτσι, οι κακές επιλογές στο μέγεθος της εικόνας σας μπορούν να επηρεάσουν και τις τρεις αυτές μετρήσεις, γενικά ταυτόχρονα. Με αυτό, πρέπει να επιλέξετε το καλύτερο μέγεθος εικόνας για έναν ιστότοπο, καθώς μπορεί να βοηθήσει στη βελτίωση όλων.
Θα σας παρουσιάσουμε το καλύτερο μέγεθος εικόνας για τον ιστότοπο για να βελτιώσουμε την εμπειρία χρήστη και την ταχύτητα σελίδας ιστότοπου και την κατάταξη:
| Τύπος εικόνας ιστότοπου | Διαστάσεις εικόνας | Αναλογία εικόνας |
| Εικόνα φόντου | 1920 × 1080 pixel | 16:9 |
| Banner ιστοσελίδας | 250 × 250 εικονοστοιχεία | 1:1 |
| Εικόνα ιστολογίου | 1200 × 630 pixel | 3:2 |
| Εικόνα ήρωα | 1280 × 720 pixel | 16:9 |
| Λογότυπο (Τετράγωνο) | 100 × 100 pixel | 1:1 |
| Λογότυπο (Ορθογώνιο) | 250 × 100 εικονοστοιχεία | 2:3 |
| Εικονίδια μέσων κοινωνικής δικτύωσης | 32 × 32 εικονοστοιχεία | 1:1 |
| Favicon | 16 × 16 εικονοστοιχεία | 1:1 |
| Μικρογραφία εικόνας | 150 × 150 pixel | 1:1 |
| Εικόνες Lightbox (Πλήρης οθόνη) | 1600 × 500 εικονοστοιχεία | 16:9 |
Μέρος 2. Γιατί να συμπιέσετε την εικόνα για τον Ιστό
Γιατί χρειάζεται να συμπιέσετε την εικόνα για τον ιστότοπο; Αυτό το μέρος θα απαντήσει σε αυτήν την ερώτηση για εσάς. Με αυτό, θα έχετε μια εκτενή κατανόηση του γιατί είναι απαραίτητη η συμπίεση εικόνων για ιστότοπους. Χωρίς περαιτέρω καθυστέρηση, προχωρήστε με τις ακόλουθες πληροφορίες.
- Μια συμπιεσμένη εικόνα μπορεί να αυξήσει την ταχύτητα του ιστότοπου και να βοηθήσει στην ταχύτερη φόρτωση του ιστότοπου.
- Παρέχει την καλύτερη εμπειρία στους χρήστες που επισκέπτονται τον ιστότοπό σας.
- Μια συμπιεσμένη εικόνα χρειάζεται λιγότερο χρόνο για τη μεταφόρτωση.
- Καταλαμβάνει λιγότερο χώρο αποθήκευσης όχι μόνο στον ιστότοπό σας αλλά και στους σκληρούς σας δίσκους ή στον χώρο αποθήκευσης στο cloud.
- Η συμπιεσμένη εικόνα φαίνεται τόσο ευκρινής στην οθόνη όσο και η αρχική.
- Οι συμπιεσμένες εικόνες μπορούν να βελτιώσουν την απόδοση ενός ιστότοπου και τις κατατάξεις βελτιστοποίησης μηχανών αναζήτησης.
Μέρος 3. Τρόπος συμπίεσης εικόνας για Web
1. Διαδικτυακός τρόπος: Δωρεάν διαδικτυακός συμπιεστής εικόνας
Εάν είστε το είδος του χρήστη που προτιμά να κάνει την εργασία σας στο διαδίκτυο, βασιστείτε Vidmore Free Image Compressor Online. Είναι ένας συμπιεστής εικόνας βασισμένος στο web που είναι δωρεάν πρόσβαση και χρήση. Απαιτεί να συνδεθείτε στον λογαριασμό σας και δεν απαιτεί να εγκαταστήσετε ένα πρόγραμμα στην επιφάνεια εργασίας σας. Αυτός ο συμπιεστής εικόνας που βασίζεται στο web έχει μια απλή διεπαφή, που διευκολύνει την πλοήγηση για τους πρώτους ή επαγγελματίες χρήστες. Το καλό με αυτή την πλατφόρμα είναι ότι παρέχει διάφορα σημεία για τη συμπίεση εικόνων. Ένα από τα σημεία που αναφέρθηκαν είναι ότι οι συμπιεσμένες εικόνες φορτώνουν ιστοσελίδες πιο γρήγορα. Με αυτό, εξετάστε το ενδεχόμενο συμπίεσης των εικόνων σας για τον ιστό για να προσφέρετε μια εξαιρετική εμπειρία χρήστη σε προγράμματα περιήγησης ιστού.
Δεν χρειάζεται να ανησυχείτε εάν αυτή η πλατφόρμα μπορεί να συμπιέσει τη μορφή της εικόνας σας επειδή υποστηρίζει διάφορες μορφές. Αυτές οι μορφές είναι JPG, JPEG, PNG, SVG και GIF, οι οποίες μπορούν να βελτιστοποιηθούν και να συμπιεστούν έως και 80% και να διατηρήσουν εικόνες υψηλής ποιότητας. Υποστηρίζει συμπίεση κατά παρτίδες, οπότε αν θέλετε να εξοικονομήσετε χρόνο, μπορείτε να προσθέσετε πολλές εικόνες ταυτόχρονα αντί να τις συμπιέσετε μεμονωμένα. Επιπλέον, μπορεί να συμπιέσει εικόνες έως και 60% του αρχικού τους μεγέθους χωρίς να θυσιάζει τα χαρακτηριστικά και την ποιότητα της εικόνας.
Εδώ, παρουσιάζουμε μια διαδικασία βήμα προς βήμα σχετικά με τον τρόπο συμπίεσης εικόνας για web χρησιμοποιώντας το Vidmore Free Image Compressor online:
Βήμα 1. Επισκεφτείτε το Vidmore Free Image Compressor Online
Αρχικά, χρησιμοποιώντας το πρόγραμμα περιήγησής σας, ανατρέξτε στον επίσημο ιστότοπο του Vidmore Free Image Compressor Online. Μόλις κατευθυνθείτε στην κύρια διεπαφή, συμπιέστε τις εικόνες σας χρησιμοποιώντας τον συμπιεστή εικόνων που βασίζεται στο web.
Βήμα 2. Προσθέστε εικόνες στο Vidmore Free Image Compressor Online
Κατευθυνθείτε στο κεντρικό τμήμα της κύριας διεπαφής. Εδώ, θα δείτε ένα κουμπί όπου θα προσθέσετε τις εικόνες σας. Εκτός αυτού, θα δείτε πληροφορίες που λένε ότι μπορείτε να προσθέσετε 40 εικόνες και 5 megabyte το καθένα ταυτόχρονα. Αν θέλετε να αφιερώσετε λιγότερο χρόνο, μπορείτε να τα ανεβάσετε μαζί αντί να τα συμπιέζετε μεμονωμένα.
Κάντε κλικ στο (+) υπογράψετε και το εργαλείο που βασίζεται στο web θα ανοίξει αυτόματα τον φάκελο της επιφάνειας εργασίας σας. Στη συνέχεια, επιλέξτε τις εικόνες που θέλετε να υποστούν συμπίεση και το μέγεθος του αρχείου εικόνας θα μειωθεί στη συνέχεια.

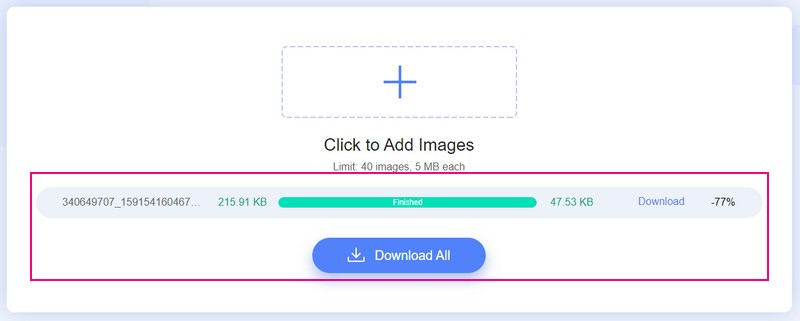
Βήμα 3. Λήψη Συμπιεσμένων Εικόνων
Μόλις επιλέξετε τις εικόνες, θα δείτε ότι περνούν από τη διαδικασία μεταφόρτωσης και συμπίεσης. Όπως μπορείτε να δείτε, το μέγεθος του αρχείου εικόνας σας έχει μειωθεί από 215,91 KB έως 47,53 KB. Μετά από αυτό, θα δείτε τη λέξη Πεπερασμένος καλύπτεται με πράσινο χρώμα δίπλα στο αρχείο εικόνας στην οθόνη σας. Είναι μια υπόδειξη ότι ο συμπιεστής εικόνας που βασίζεται στο web συμπίεσε με επιτυχία την εικόνα σας.
Πατήστε το Κατέβασέ τα όλα κουμπί για να αποθηκεύσετε το συμπιεσμένο αρχείο εικόνας στην επιφάνεια εργασίας σας. Μετά από αυτό, θα εμφανιστεί ένας φάκελος όπου βρίσκεται το αποθηκευμένο συμπιεσμένο αρχείο εικόνας στην οθόνη σας.

2. Τρόπος εκτός σύνδεσης: Photoshop
Το Photoshop χρησιμοποιείται συνήθως για γραφικό σχεδιασμό, δημιουργία εικόνων και επεξεργασία φωτογραφιών. Προσφέρει πολλές δυνατότητες επεξεργασίας για εικόνες που βασίζονται σε pixel, διανυσματικά γραφικά και γραφικά ράστερ. Επιπλέον, υποστηρίζει διάφορες μορφές αρχείων εικόνας που μπορούν να μετατραπούν σε άλλη. Το Photoshop είναι μια από τις καλύτερες πλατφόρμες με μοναδικό αλγόριθμο συμπίεσης φωτογραφιών για ιστότοπους. Εκτός από αυτό, μπορεί να συμπιέσει μια παρτίδα εικόνων στον υπολογιστή σας. Μπορεί να σας βοηθήσει να βελτιστοποιήσετε την ταχύτητα φόρτωσης της ιστοσελίδας σας και να μειώσετε το μέγεθος των εικόνων σας.
Εδώ, παρουσιάζουμε μια διαδικασία βήμα προς βήμα για το πώς το Photoshop συμπιέζει την εικόνα για web:
Βήμα 1. Εκτελέστε την εφαρμογή στην επιφάνεια εργασίας σας. Μόλις ανοίξει το πρόγραμμα, κατευθυνθείτε στο Αρχείο και επιλέξτε το Ανοιξε επιλογή. Μετά από αυτό, θα ανοίξει τον φάκελο της επιφάνειας εργασίας σας και θα επιλέξει την εικόνα που θέλετε να υποβληθεί σε συμπίεση.
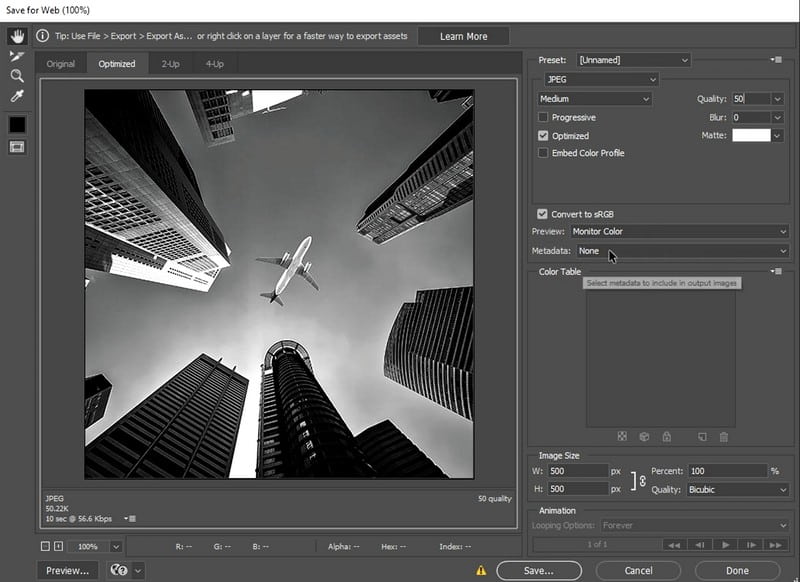
Βήμα 2. Προχωρήστε στο Αρχείο καρτέλα ξανά και επιλέξτε το Αποθήκευση για Ιστό και συσκευές επιλογή συμπίεσης της εικόνας για τον Ιστό. Με αυτό, θα έχετε μικρότερο μέγεθος αρχείου εικόνας, το οποίο μπορείτε να αποκτήσετε χρησιμοποιώντας αυτό το πρόγραμμα.
Βήμα 3. Ξεκινήστε να τροποποιείτε τις άλλες παραμέτρους, όπως το Μέγεθος εικόνας, Βελτιστοποιημένο, Προεπιλογή, Τοις εκατό, ή Ποιότητα. Η τροποποίηση αυτών των παραμέτρων σάς βοηθά να διατηρήσετε την ποιότητα της εικόνας σας.
Κάντε προεπισκόπηση της εικόνας και τη διαφορά μεταξύ της σύγκρισης ποιότητας και μεγέθους αρχείου στο 4-Πάνω κουμπί. Εκτός αυτού, εάν θέλετε να συμπιέσετε ένα συγκεκριμένο μέγεθος, μπορείτε να υπολογίσετε το ποσοστό ανάλογα.
Βήμα 4. Χτύπα το Επιλέξτε το κουμπί ταχύτητας λήψης για να αλλάξετε το Μέγεθος/Χρόνο λήψης. Με αυτό, θα λάβετε μια εκτίμηση του χρόνου που θα χρειαστεί για τη λήψη της εικόνας σας στο επιλεγμένο Μέγεθος/Χρόνος λήψης.
Βήμα 5. Μόλις ικανοποιηθείτε, πατήστε το κουμπί Αποθήκευση για να συμπιέσετε την εικόνα για τον Ιστό χρησιμοποιώντας το πρόγραμμα.
Σημείωση: Αποθηκεύστε την έξοδο του συμπιεσμένου αρχείου εικόνας σε άλλο φάκελο για να αντικαταστήσετε τον αρχικό.

Μέρος 4. Συχνές ερωτήσεις σχετικά με τη συμπίεση εικόνας Ιστού
Ποιοι τύποι μορφής υποστηρίζονται από τον Ιστό;
Οι τυπικές μορφές εικόνας που υποστηρίζονται και χρησιμοποιούνται στον ιστότοπο είναι PNG, JPEG, GIF, SVG και WebP.
Ποια είναι η καλύτερη μορφή συμπίεσης για εικόνες web;
Το PNG είναι η καλύτερη μορφή συμπίεσης για εικόνες web, επειδή υποστηρίζει συμπίεση χωρίς απώλειες, διατηρώντας τις λεπτομέρειες και την αντίθεση μεταξύ των χρωμάτων. Εκτός αυτού, χρησιμοποιείται συνήθως για banner, γραφικά, infographics και στιγμιότυπα οθόνης.
Είναι καλύτερο το JPG ή το PNG για ιστότοπους;
Επιλέξτε μορφή JPG εάν προτιμάτε μια συμπιεσμένη εικόνα γρήγορης φόρτωσης. Ωστόσο, επιλέξτε PNG εάν θέλετε μια καθαρή, υψηλής ποιότητας εικόνα στους ιστότοπους.
συμπέρασμα
Εξετάστε το ενδεχόμενο συμπίεσης των εικόνων σας για να κάνετε τον ιστότοπο να λειτουργεί πιο γρήγορα. Αυτή η ανάρτηση παρουσιάστηκε διαδικτυακά και εκτός σύνδεσης συμπιεστής εικόνας για την ιστοσελίδα. Ωστόσο, το Photoshop απαιτεί να εγγραφείτε για να συμπιέσετε τις εικόνες σας. Επομένως, εάν θέλετε να χρησιμοποιήσετε έναν δωρεάν συμπιεστή εικόνας, βασιστείτε στο Vidmore Free Image Compression Online. Μπορεί να σας βοηθήσει να συμπιέσετε εικόνες και να μεταφέρετε το αποτέλεσμα απευθείας στον ιστότοπο γρήγορα και χωρίς προβλήματα.



