Título del artículo: Compresor de imágenes para sitios web [Métodos en línea y fuera de línea]
Las imágenes son esenciales para que los sitios web agreguen atractivo visual y creen contenido atractivo. Es necesario saber que el tamaño de la imagen de un sitio web sí importa. Si es demasiado grande, su sitio web se cargará lentamente y brindará una mala experiencia de visualización. En ese caso, debe comprimir sus imágenes por varias razones que benefician a su sitio web. Esta publicación te enseñará como comprimir imagen para web. Además de eso, presentará compresores de imágenes en los que puede confiar. ¿Estás listo para aprender estos métodos? Si es así, proceda a la siguiente información.

CONTENIDO DE PÁGINA
Parte 1. Introducir el mejor tamaño de imagen para el sitio web
Es necesario considerar el tamaño de la imagen para el sitio web por tres razones: velocidad de la página, clasificación y experiencia del usuario. Por lo tanto, las malas elecciones en el tamaño de su imagen pueden afectar estas tres métricas, generalmente al mismo tiempo. Con eso, debes elegir el mejor tamaño de imagen para un sitio web, ya que puede ayudar a mejorarlos a todos.
Le presentaremos el mejor tamaño de imagen para el sitio web para mejorar la experiencia del usuario y la velocidad y clasificación de la página del sitio web:
| Tipo de imagen del sitio web | Dimensiones de la imagen | Relación de aspecto de la imagen |
| Imagen de fondo | 1920 × 1080 píxeles | 16:9 |
| Bandera del sitio web | 250 × 250 píxeles | 1:1 |
| Imagen del blog | 1200 × 630 píxeles | 3:2 |
| Imagen de héroe | 1280 × 720 píxeles | 16:9 |
| Logotipo (cuadrado) | 100 × 100 píxeles | 1:1 |
| Logotipo (rectángulo) | 250 × 100 píxeles | 2:3 |
| Iconos de redes sociales | 32 × 32 píxeles | 1:1 |
| icono de favoritos | 16 × 16 píxeles | 1:1 |
| Imagen en miniatura | 150 × 150 píxeles | 1:1 |
| Imágenes de Lightbox (pantalla completa) | 1600 × 500 píxeles | 16:9 |
Parte 2. Por qué comprimir imágenes para web
¿Por qué necesita comprimir la imagen para el sitio web? Esta parte responderá esta pregunta por usted. Con eso, tendrá una amplia comprensión de por qué es necesario comprimir imágenes para sitios web. Sin más preámbulos, proceda con la siguiente información.
- Una imagen comprimida puede aumentar la velocidad del sitio web y ayudar a cargar el sitio web más rápido.
- Brinda la mejor experiencia a los usuarios que visitan su sitio web.
- Una imagen comprimida tarda menos en cargarse.
- Ocupa menos espacio de almacenamiento no solo en su sitio web sino también en sus discos duros o almacenamiento en la nube.
- La imagen comprimida se ve tan nítida en la pantalla como la original.
- Las imágenes comprimidas pueden mejorar el rendimiento de un sitio web y la clasificación de optimización de motores de búsqueda.
Parte 3. Cómo Comprimir Imagen para Web
1. Modo en línea: Compresor de imágenes gratuito en línea
Si eres el tipo de usuario que prefiere hacer su tarea en línea, cuenta con Compresor de imágenes gratuito Vidmore en línea. Es un compresor de imágenes basado en la web que es de libre acceso y uso. Requiere que inicie sesión en su cuenta y no requiere que instale un programa en su escritorio. Este compresor de imágenes basado en la web tiene una interfaz sencilla, lo que facilita la navegación para usuarios principiantes o profesionales. Lo bueno de esta plataforma es que brinda varios puntos para comprimir imágenes. Uno de los puntos mencionados es que las imágenes comprimidas cargan más rápido las páginas web. Con eso, considere comprimir sus imágenes para la web para brindar una excelente experiencia de usuario en los navegadores web.
No necesita preocuparse si esta plataforma puede comprimir su formato de imagen porque admite varios formatos. Estos formatos son JPG, JPEG, PNG, SVG y GIF, que se pueden optimizar y comprimir hasta 80% y mantener imágenes de alta calidad. Admite la compresión por lotes, por lo que si desea ahorrar tiempo, puede agregar varias imágenes simultáneamente en lugar de comprimirlas individualmente. Además, puede comprimir imágenes hasta 60% de su tamaño original sin sacrificar las características y la calidad de la imagen.
Aquí, presentamos un proceso paso a paso sobre cómo comprimir imágenes para web utilizando Vidmore Free Image Compressor en línea:
Paso 1. Visite Vidmore Free Image Compressor en línea
Para empezar, usando su navegador, busque en el sitio web oficial de Vidmore Free Image Compressor Online. Una vez dirigido a la interfaz principal, comprima sus imágenes usando el compresor de imágenes basado en la web.
Paso 2. Agregue imágenes a Vidmore Free Image Compressor en línea
Dirígete a la parte central de la interfaz principal. Aquí, verá un botón donde agregará sus imágenes. Además de eso, verá información que dice que puede agregar 40 imágenes y 5 megabytes cada una a la vez. Si desea pasar menos tiempo, puede cargarlos juntos en lugar de comprimirlos individualmente.
Haga clic en el (+) firme, y la herramienta basada en web abrirá automáticamente su carpeta de escritorio. Luego, seleccione las imágenes que desea comprimir y el tamaño del archivo de imagen se reducirá después.

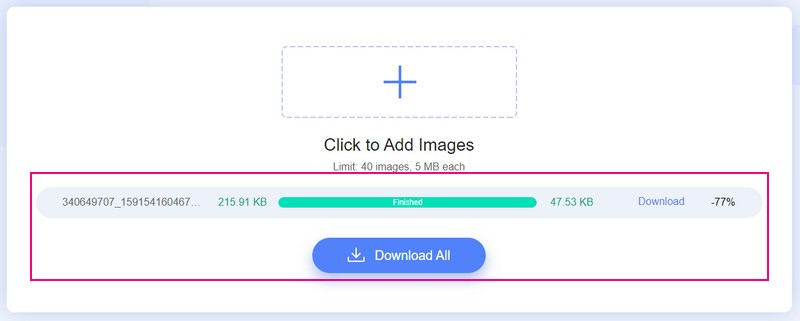
Paso 3. Descarga imágenes comprimidas
Una vez que seleccione las imágenes, verá que pasan por el proceso de carga y compresión. Como puede ver, el tamaño de su archivo de imagen se ha reducido de 215,91 KB a 47,53 KB. Después de eso, verás la palabra Finalizado cubierto de verde al lado de su archivo de imagen en su pantalla. Es una pista de que el compresor de imágenes basado en la web comprimió con éxito su imagen.
Toque en el Descargar todo para guardar su archivo de imagen comprimida en su escritorio. Después de eso, aparecerá una carpeta donde se encuentra su archivo de imagen comprimido guardado en su pantalla.

2. Modo sin conexión: Photoshop
Photoshop se usa comúnmente para el diseño gráfico, la creación de imágenes y la edición de fotografías. Ofrece varias funciones de edición para imágenes basadas en píxeles, gráficos vectoriales y gráficos de trama. Además de eso, admite varios formatos de archivo de imagen que se pueden convertir en otro. Photoshop es una de las mejores plataformas con un algoritmo único para comprimir fotos para sitios web. Además de eso, puede comprimir un lote de imágenes en su computadora. Puede ayudarlo a optimizar la velocidad de carga de su página web y reducir el tamaño de sus imágenes.
Aquí, presentamos un proceso paso a paso sobre cómo Photoshop comprime imágenes para web:
Paso 1. Ejecute la aplicación en su escritorio. Una vez que se abre el programa, diríjase a la Expediente pestaña y seleccione la Abierto opción. Después de eso, abrirá la carpeta de su escritorio y seleccionará la imagen que desea comprimir.
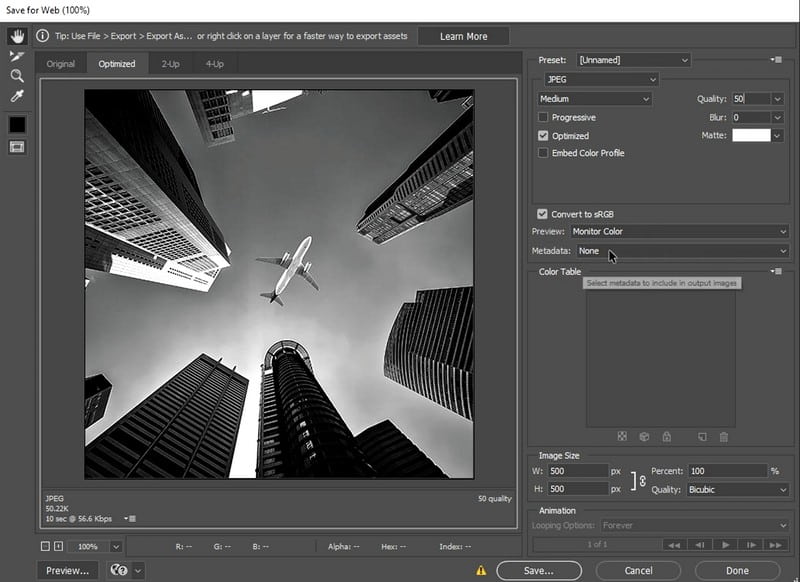
Paso 2. Dirígete al Expediente pestaña de nuevo y seleccione la Guardar para Web y dispositivos opción de comprimir la imagen para la web. Con eso, tendrá un tamaño de archivo de imagen más pequeño, que puede obtener usando este programa.
Paso 3. Comience a modificar los demás parámetros, como el Tamaño de la imagen, optimizado, Preestablecido, Por cientoo Calidad. La modificación de estos parámetros le ayuda a mantener la calidad de su imagen.
Vista previa de la imagen y la diferencia entre la calidad y la comparación del tamaño del archivo en el 4-Up botón. Además de eso, si desea comprimir un tamaño específico, puede estimar el porcentaje en consecuencia.
Paso 4. Golpea el Seleccione el botón de velocidad de descarga para cambiar el tamaño/tiempo de descarga. Con eso, obtendrá una estimación de cuánto tiempo llevará descargar su imagen en la ubicación seleccionada. Tamaño/Tiempo de descarga.
Paso 5. Una vez satisfecho, presione el botón Guardar para comprimir la imagen para la web usando el programa.
Nota: Guarde la salida del archivo de imagen comprimida en otra carpeta para reemplazar la original.

Parte 4. Preguntas frecuentes sobre la compresión de imágenes web
¿Qué tipos de formato son compatibles con la web?
Los formatos de imagen típicos admitidos y utilizados en el sitio web son PNG, JPEG, GIF, SVG y WebP.
¿Cuál es el mejor formato de compresión para imágenes web?
PNG es el mejor formato de compresión para imágenes web porque admite la compresión sin pérdidas, manteniendo los detalles y el contraste entre los colores. Además de eso, se usa comúnmente para pancartas, gráficos, infografías y capturas de pantalla.
¿Es mejor JPG o PNG para los sitios web?
Seleccione el formato JPG si prefiere una imagen comprimida de carga rápida. Sin embargo, seleccione PNG si desea una imagen clara y de alta calidad en los sitios web.
Conclusión
Considere comprimir sus imágenes para que el sitio web funcione más rápido. Esta publicación se presentó en línea y fuera de línea compresor de imagen para pagina web. Sin embargo, Photoshop requiere que se suscriba para comprimir sus imágenes. Entonces, si desea utilizar un compresor de imágenes gratuito, confíe en Vidmore Free Image Compression Online. Puede ayudarlo a comprimir imágenes y obtener el resultado directamente en el sitio web de forma rápida y sin complicaciones.



