Tiêu đề bài viết: Trình nén hình ảnh cho trang web [Phương pháp trực tuyến và ngoại tuyến]
Hình ảnh rất cần thiết cho các trang web để thêm hấp dẫn trực quan và tạo nội dung hấp dẫn. Cần phải biết rằng kích thước hình ảnh cho một trang web không thành vấn đề. Nếu nó quá lớn, trang web của bạn sẽ tải chậm và mang lại trải nghiệm xem kém. Trong trường hợp đó, bạn phải nén hình ảnh của mình vì nhiều lý do có lợi cho trang web của bạn. bài đăng này sẽ dạy cho bạn cách nén ảnh cho web. Bên cạnh đó, nó sẽ cung cấp các trình nén hình ảnh mà bạn có thể dựa vào. Bạn đã sẵn sàng để học những phương pháp này chưa? Nếu vậy, tiến hành các thông tin sau đây.

NỘI DUNG TRANG
Phần 1. Giới Thiệu Kích Thước Hình Ảnh Tốt Nhất Cho Trang Web
Cần phải xem xét kích thước hình ảnh cho trang web vì ba lý do: tốc độ trang, xếp hạng và trải nghiệm người dùng. Vì vậy, các lựa chọn kém trong kích thước hình ảnh của bạn có thể ảnh hưởng đến cả ba chỉ số này, thường là cùng một lúc. Cùng với đó, bạn phải chọn kích thước hình ảnh tốt nhất cho một trang web, vì nó có thể giúp cải thiện tất cả.
Chúng tôi sẽ giới thiệu cho bạn kích thước hình ảnh tốt nhất cho trang web để cải thiện trải nghiệm người dùng và tốc độ trang web và xếp hạng:
| Loại hình ảnh trang web | Kích thước hình ảnh | Tỷ lệ khung hình ảnh |
| Hình nền | 1920 × 1080 pixel | 16:9 |
| Biểu ngữ trang web | 250 × 250 điểm ảnh | 1:1 |
| Hình ảnh blog | 1200 × 630 điểm ảnh | 3:2 |
| Hình ảnh anh hùng | 1280 × 720 điểm ảnh | 16:9 |
| Biểu trưng (Hình vuông) | 100 × 100 điểm ảnh | 1:1 |
| Biểu trưng (Hình chữ nhật) | 250 × 100 điểm ảnh | 2:3 |
| Biểu tượng truyền thông xã hội | 32 × 32 điểm ảnh | 1:1 |
| biểu tượng yêu thích | 16 × 16 điểm ảnh | 1:1 |
| Hình ảnh thu nhỏ | 150 × 150 điểm ảnh | 1:1 |
| Hình ảnh hộp đèn (Toàn màn hình) | 1600 × 500 điểm ảnh | 16:9 |
Phần 2. Tại sao phải nén hình ảnh cho web
Tại sao phải nén ảnh cho website? Phần này sẽ trả lời câu hỏi này cho bạn. Qua đó, bạn sẽ có hiểu biết sâu rộng về lý do tại sao cần phải nén hình ảnh cho trang web. Nếu không có thêm rắc rối, hãy tiếp tục với các thông tin sau.
- Một hình ảnh được nén có thể tăng tốc độ trang web và giúp tải trang web nhanh hơn.
- Nó cung cấp trải nghiệm tốt nhất cho người dùng truy cập trang web của bạn.
- Một hình ảnh nén mất ít thời gian hơn để tải lên.
- Nó chiếm ít dung lượng lưu trữ hơn không chỉ trên trang web của bạn mà còn trên ổ cứng hoặc bộ nhớ đám mây của bạn.
- Hình ảnh nén trông sắc nét trên màn hình như hình ảnh gốc.
- Hình ảnh nén có thể cải thiện hiệu suất của trang web và xếp hạng tối ưu hóa công cụ tìm kiếm.
Phần 3. Cách nén hình ảnh cho web
1. Cách trực tuyến: Trình nén ảnh miễn phí trực tuyến
Nếu bạn là kiểu người dùng thích thực hiện nhiệm vụ của mình trực tuyến, hãy tin tưởng vào Vidmore Trình nén hình ảnh trực tuyến miễn phí. Nó là một trình nén hình ảnh dựa trên web, miễn phí truy cập và sử dụng. Nó yêu cầu bạn phải đăng nhập vào tài khoản của mình và không yêu cầu bạn cài đặt chương trình trên máy tính để bàn của mình. Trình nén hình ảnh dựa trên web này có giao diện đơn giản, giúp người dùng lần đầu hoặc người dùng chuyên nghiệp dễ dàng điều hướng hơn. Điểm hay của nền tảng này là nó cung cấp nhiều điểm khác nhau để nén hình ảnh. Một trong những điểm được đề cập là hình ảnh nén tải trang web nhanh hơn. Cùng với đó, hãy xem xét việc nén hình ảnh của bạn cho web để cung cấp trải nghiệm người dùng tuyệt vời trong trình duyệt web.
Bạn không cần phải lo lắng liệu nền tảng này có thể nén định dạng hình ảnh của bạn hay không vì nó hỗ trợ nhiều định dạng khác nhau. Các định dạng này là JPG, JPEG, PNG, SVG và GIF, có thể được tối ưu hóa và nén lên tới 80% và duy trì hình ảnh chất lượng cao. Nó hỗ trợ nén hàng loạt, vì vậy nếu muốn tiết kiệm thời gian, bạn có thể thêm nhiều ảnh cùng lúc thay vì nén từng ảnh một. Ngoài ra, nó có thể nén hình ảnh lên tới 60% so với kích thước ban đầu mà không làm giảm các tính năng và chất lượng của hình ảnh.
Ở đây, chúng tôi trình bày quy trình từng bước về cách nén hình ảnh cho web bằng Vidmore Free Image Compressor trực tuyến:
Bước 1. Truy cập Vidmore Free Image Compressor Online
Để bắt đầu, sử dụng trình duyệt của bạn, hãy xem trang web chính thức của Vidmore Free Image Compressor Online. Sau khi được chuyển đến giao diện chính, hãy nén hình ảnh của bạn bằng trình nén hình ảnh dựa trên web.
Bước 2. Thêm hình ảnh vào Vidmore Free Image Compressor Online
Đi đến phần trung tâm của giao diện chính. Tại đây, bạn sẽ thấy một nút nơi bạn sẽ thêm hình ảnh của mình. Bên cạnh đó, bạn sẽ thấy thông tin nói rằng bạn có thể thêm 40 hình ảnh và 5 megabyte mỗi hình ảnh cùng một lúc. Nếu muốn tốn ít thời gian hơn, bạn có thể tải chúng lên cùng nhau thay vì nén chúng riêng lẻ.
Nhấn vào (+) và công cụ dựa trên web sẽ tự động mở thư mục máy tính để bàn của bạn. Sau đó, chọn hình ảnh bạn muốn nén và kích thước tệp hình ảnh sẽ được giảm sau đó.

Bước 3. Tải xuống hình ảnh nén
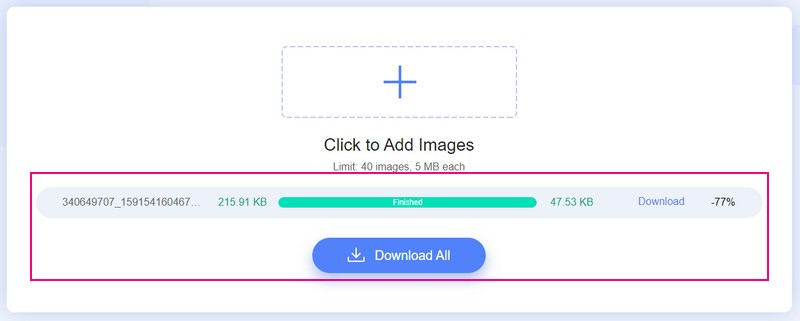
Khi bạn chọn hình ảnh, bạn sẽ thấy chúng trải qua quá trình tải lên và nén. Như bạn có thể thấy, kích thước tệp hình ảnh của bạn đã được giảm từ 215,91 KB đến 47,53 KB. Sau đó, bạn sẽ thấy từ Hoàn thành phủ màu xanh lục bên cạnh tệp hình ảnh trên màn hình của bạn. Đó là một gợi ý rằng trình nén hình ảnh dựa trên web đã nén thành công hình ảnh của bạn.
Chạm vào Tải xuống tất cả nút để lưu tệp hình ảnh nén của bạn vào máy tính để bàn của bạn. Sau đó, một thư mục sẽ xuất hiện chứa tệp hình ảnh nén đã lưu trên màn hình của bạn.

2. Cách ngoại tuyến: Photoshop
Photoshop thường được sử dụng để thiết kế đồ họa, tạo hình ảnh và chỉnh sửa ảnh. Nó cung cấp một số tính năng chỉnh sửa cho hình ảnh dựa trên pixel, đồ họa vector và đồ họa raster. Trên hết, nó hỗ trợ các định dạng tệp hình ảnh khác nhau có thể được chuyển đổi thành một định dạng khác. Photoshop là một trong những nền tảng tốt nhất với thuật toán độc đáo để nén ảnh cho các trang web. Bên cạnh đó, nó có thể nén hàng loạt hình ảnh trên máy tính của bạn. Nó có thể giúp bạn tối ưu hóa tốc độ tải trang web và thu nhỏ kích thước hình ảnh của bạn.
Ở đây, chúng tôi trình bày quy trình từng bước về cách Photoshop nén hình ảnh cho web:
Bước 1. Chạy ứng dụng trên máy tính để bàn của bạn. Khi chương trình được mở, hãy đi đến Tập tin và chọn Mở lựa chọn. Sau đó, nó sẽ mở thư mục máy tính để bàn của bạn và chọn hình ảnh bạn muốn nén.
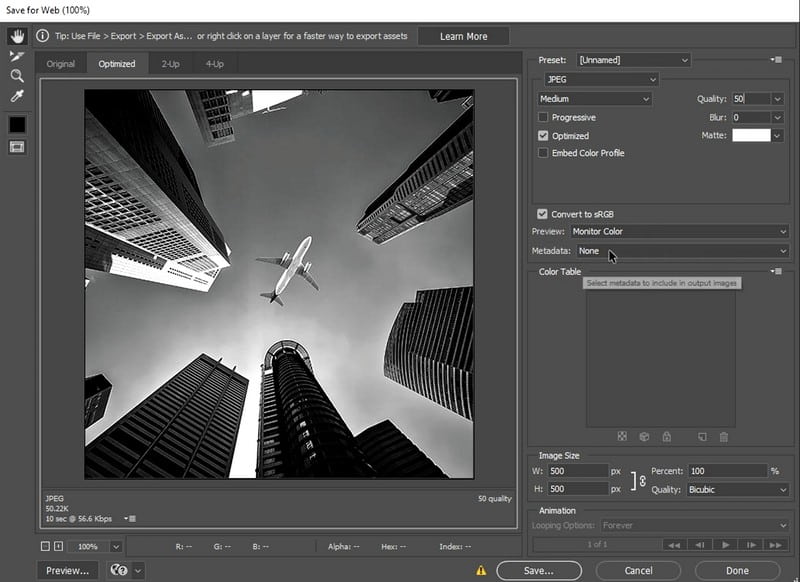
Bước 2. Đi đến Tập tin tab một lần nữa và chọn Tiết kiệm cho Web & Thiết bị tùy chọn để nén hình ảnh cho web. Cùng với đó, bạn sẽ có kích thước tệp hình ảnh nhỏ hơn mà bạn có thể nhận được bằng chương trình này.
Bước 3. Bắt đầu sửa đổi các tham số khác, chẳng hạn như Kích thước ảnh, tối ưu hóa, Đặt trước, Phần trăm, hoặc là Chất lượng. Việc sửa đổi các thông số này giúp bạn duy trì chất lượng hình ảnh của mình.
Xem trước hình ảnh và sự khác biệt giữa chất lượng và so sánh kích thước tệp trong 4-Lên cái nút. Ngoài ra, nếu bạn muốn nén một kích thước cụ thể, bạn có thể ước tính tỷ lệ phần trăm cho phù hợp.
Bước 4. Đánh vào Chọn nút tốc độ tải xuống để thay đổi Kích thước/Thời gian tải xuống. Cùng với đó, bạn sẽ nhận được ước tính sẽ mất bao lâu để tải xuống hình ảnh của mình tại địa chỉ đã chọn Kích thước/Thời gian tải xuống.
Bước 5. Khi đã hài lòng, nhấn nút Save để nén ảnh cho web bằng chương trình.
Ghi chú: Lưu đầu ra tệp hình ảnh đã nén vào một thư mục khác để thay thế tệp gốc.

Phần 4. Các câu hỏi thường gặp về Web Image Compression
Loại định dạng nào được web hỗ trợ?
Các định dạng hình ảnh điển hình được hỗ trợ và sử dụng trên trang web là PNG, JPEG, GIF, SVG và WebP.
Định dạng nén tốt nhất cho hình ảnh web là gì?
PNG là định dạng nén tốt nhất cho hình ảnh trên web vì nó hỗ trợ nén không mất dữ liệu, duy trì chi tiết và độ tương phản giữa các màu. Bên cạnh đó, nó thường được sử dụng cho các biểu ngữ, đồ họa, đồ họa thông tin và ảnh chụp màn hình.
JPG hay PNG tốt hơn cho trang web?
Chọn định dạng JPG nếu bạn thích hình ảnh nén tải nhanh. Tuy nhiên, hãy chọn PNG nếu bạn muốn hình ảnh rõ nét, chất lượng cao trên các trang web.
Phần kết luận
Cân nhắc nén hình ảnh của bạn để làm cho trang web chạy nhanh hơn. Bài đăng này được trình bày trực tuyến và ngoại tuyến máy nén hình ảnh cho trang web. Tuy nhiên, Photoshop yêu cầu bạn phải đăng ký để nén hình ảnh của mình. Vì vậy, nếu bạn muốn sử dụng một trình nén ảnh miễn phí, hãy dựa vào Vidmore Free Image Compression Online. Nó có thể giúp bạn nén hình ảnh và nhận kết quả trực tiếp trên trang web một cách nhanh chóng và không gặp rắc rối.



